使用插件的网页包;并构建本地服务器。
使用插件
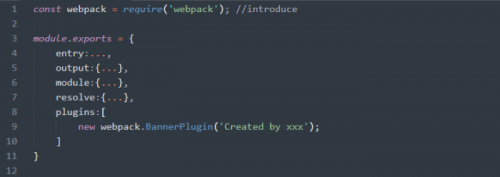
横幅插件
网包附带了横幅广告,我们只需要在网包中配置它.js:

网页包插件
以前,我们的索引.html位于项目的根目录中,此文件也应打包在末尾的 dist 文件夹中。
可以自动生成一个索引.html与捆绑包.js到 dist 文件夹中。

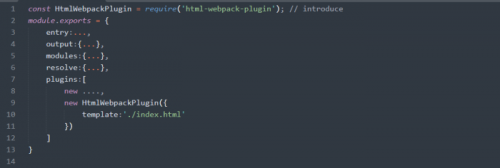
但是,默认情况下,此生成的文件没有模板(只有导入的js),因此我们需要对其进行配置:

在此之后,webpack 将转到 webpack.config.js所在的文件夹,以查找索引.html文件(原始条目文件),并使用其 html 结构作为新索引.html的模板。也就是说,初始条目文件仅提供一个模板。
注意:
另请注意,正如我们之前所说,webpack认为索引.html位于dist中,因此路径是错误的。我们通过配置输出.公共路径或网址加载程序.选项.公共路径来解决此问题。但是现在索引.html确实在dist中,以便我们也可以将这两个配置更改回去。
uglifyjs-webpack-plugin
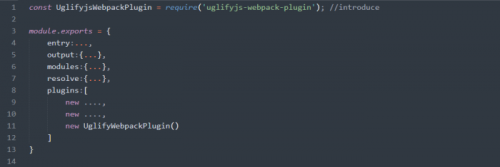
压缩 js 文件:

要配置:

此处再次报告由于版本不匹配而导致的错误。原因是webpack@3对应的插件版本是@1,所以如果npm在安装过程中没有指定版本,则默认安装最新的@2版本。打包后将报告错误。
百达构建本地服务器
安装
Webpack提供了一个可选的本地开发服务器,基于节点.js构建,内部使用express框架,可以实现热更新。
文件被缓冲到内存中,内存中的读取速度比从磁盘读取的速度快得多,然后在执行打包命令时将其输出到磁盘。
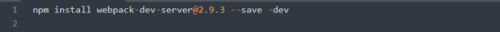
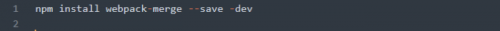
首先,安装它:

注意:另请注意,它对应于此处的 webpack 版本。
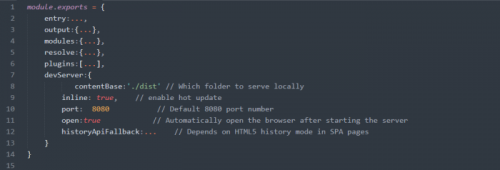
然后配置它:

处理错误
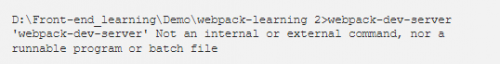
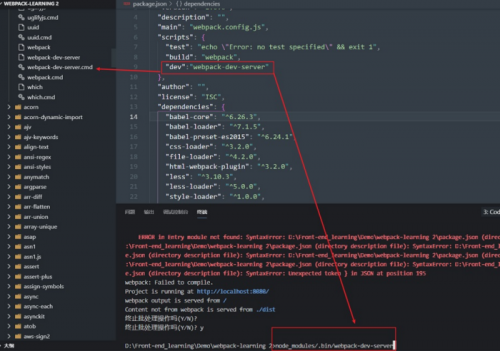
此时,直接运行 webpack-dev-服务器将报告错误:

这里的操作是尝试在项目根目录中执行webpack-dev-server.cmd,但当前目录中没有这样的东西,因此报告了错误。此时,您可能有以下想法:
(1)首先,webpack-dev-server.cmd 位于node_modules/.bin文件夹中。我可以选择直接执行node_modules/.bin/webpack-dev-server,也可以选择cd到目录中执行它,如下所示:

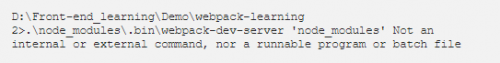
这个想法应该没问题,但是当我这样做时,我得到一个错误:

经过深思熟虑。好吧,犯了一个愚蠢的错误:

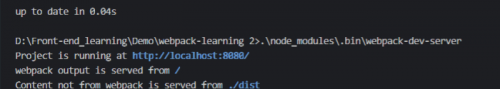
注意上面的图片!!!路径用 \ 而不是 / . . . 编写使用\ 后正常
(2)第二种方法,全局安装 web 包-开发-服务器。这当然是没有问题的。在这种情况下,无论我在哪个路径中运行命令,始终可以找到该命令。但由于版本冲突,不建议使用此方法。
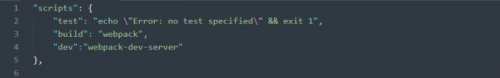
(3)第三种方法是转到包.json 并配置命令:

之后,执行npm运行dev,然后底层的npm脚本会做一些相应的处理,自动进入node_modules/.bin文件夹查找相应的cmd并执行。
更新速度慢
打开本地服务器,修改代码后,你会发现它可以自动刷新。但。。。
当我到达这一点时,我发现刷新大约需要4到5秒。与使用实时服务器时的即时刷新感觉相比,它根本不是一个数量级。然后删除以前安装的 uglifyjs-webpack-插件是正常的,它似乎受此插件的影响。
这里也可以发现,其实我们只需要在开发完成后,用这个插件来压缩代码;相反,webpack-dev-server是在开发过程中使用的,也就是说,这两件事的使用场景是不同的。那么,有没有办法根据使用上下文将它们分开呢?
配置分离
提取常用配置
开发环境配置和生产环境配置的分离
在我们之前安装的插件中,webpack-dev-server只能在开发过程中使用,uglifyjs-webpack-插件只能在开发后使用,其他的则在开发/生产期间使用。基于此,我们可以在根目录中创建一个新的构建文件夹,并将这些配置写入三种类型的文件中:
dev.config.js/prod.config.js/base.config.js
正式分离后,方便我们管理,然后在插件的帮助下将配置合并:

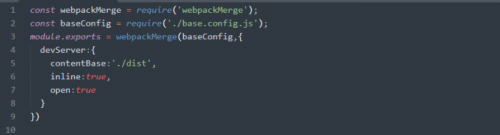
dev.config.js :

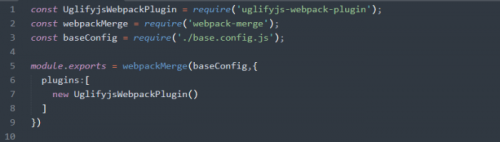
prod.config.js :

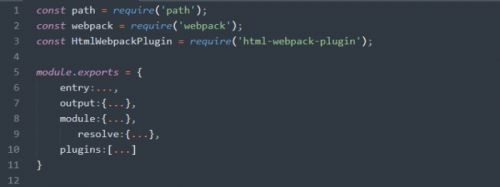
base.config.js :

在此之后,我们必须解决两个问题:
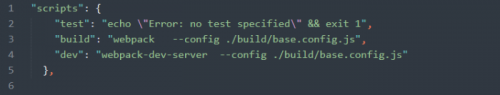
首先,当前的配置文件已被分离,因此可以删除原始的webpack.config.js。在这里,我们会发现删除后,最初配置的npm脚本命令无效,因此请转到pack.json进行配置:

添加 — 配置.js,即配置文件 base.config.js现在占上风。
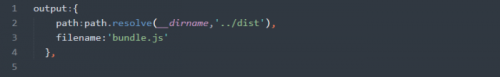
第二个问题,如果我们直接打包,我们会发现dist文件夹是在构建下输出的,因为我们之前像这样配置了 output.path:

在__dirname指向 webpack.config.js所在的目录之前,即根目录,后跟 dist,这意味着打包到根目录下的 dist 文件夹中。现在,__dirname指向 base.config.js所在的目录,即构建文件夹,后跟 dist,这意味着在构建下打包的 dist 文件夹。
因此,要修复路径,请更改为:

然后你可以正常打包。当然,对于小型项目,一个配置文件也完全够用。



















 京公网安备 11010802030320号
京公网安备 11010802030320号