制作您的第一个下一个.js网站
介绍
我们都知道,今天每个企业和公司都需要一个快速的网站。每个人都需要一个运行速度快,渲染速度快的网站(图像或文本渲染速度快),并且没有太多的加载时间。这些参数对于搜索引擎最为重要。但不要担心,Next.js随时准备帮助我们!

接下来.js独自处理这些事情。它提供了许多惊人的功能和优化,帮助我们快速制作网站。它提供静态和服务器端呈现,页面之间简单快速的路由,快速的图像呈现等等。在本文中,我们将创建我们的第一个下一个.js网站。我们将介绍的一点:
下一.js的基本概述和功能。
安装并设置我们的第一个下一个.js应用程序。
文件结构概述。
启动开发服务器。
将自定义页添加到“下一个.js”应用程序。
因此,让我们开始本文,不要再拖延时间!
下一个的概述和功能.js
接下来.js是基于 React 的框架。它不是一门不同的语言,它是简单的 React。如果你了解 React,你可以很容易地学习下一个.js。使用下一.js,您可以非常方便地制作 React Web 应用程序。它是前端框架,也是后端框架。您可以将其用于前端,也可以将其用于后端。
接下来.js为您提供了许多功能,例如服务器端渲染,静态站点生成,内置路由器,SEO工具等。使用这些功能,您可以使您的网站快速。现在,让我们安装第一个下一个.js应用程序!
安装并设置我们的第一个 下一个.js应用程序
在计算机上创建一个新文件夹 — 打开终端并开始运行以下命令以安装 Next.js 应用程序!
要安装纱线(您也可以使用npm,但纱线比npm快,所以,这里我们使用纱线):

要创建我们的第一个 Next.js 应用程序(您可以在此处提供自己的应用程序名称),请在终端中运行以下命令:

文件结构概述
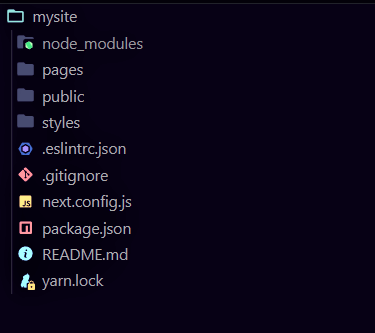
安装 Next 应用后,你的文件结构如下所示:

下一个.js应用程序的文件结构
node_modules:它包含节点项目的所有重要模块或文件或文件夹
页面:在此文件夹中,您将为导航栏,页脚等网站创建所有组件或页面。此外,您还将在此处创建 API。
公共:它包含您想要公开的所有文件,因此每个人都可以访问您的文件,例如favicon等。
样式:它包含所有 CSS 文件。它可以是全局 CSS 文件,也可以是特定组件的特定 CSS 文件。您可以在此处添加所有样式或 CSS。
.gitignore:如果你想在GitHub上推送这个项目,如果你不想推送一些文件,那么你可以把这些文件添加到这个文件夹中。因此,当您推送项目时,文件将不会推送。
包.json:它是任何节点项目的核心。它采用 JSON 格式,包含有关项目的所有元数据和重要信息。
README.md:当您在GitHub上发布项目时,它会描述有关项目的所有信息
启动开发服务器
在启动开发服务器之前,请打开 package.json 文件并添加以下脚本:

我的包.json
现在,您已准备好启动服务器。在终端中运行此命令
(注意:您需要在Next.js为您制作的文件夹中打开终端。例如,在这里,Next.js为我制作了一个“mysite”文件夹,然后我将打开该文件夹,然后我将运行此命令。我希望你能理解!
恭喜您,您的第一个下一页.js网站已成功启动

将自定义页面添加到下一个.js应用程序
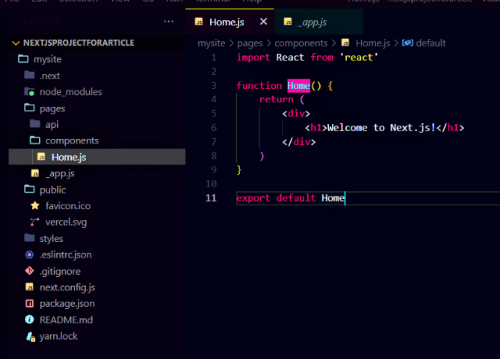
在 pages 文件夹中创建一个名为“Home.js”的新组件,并像这样向其添加自定义页面和代码.

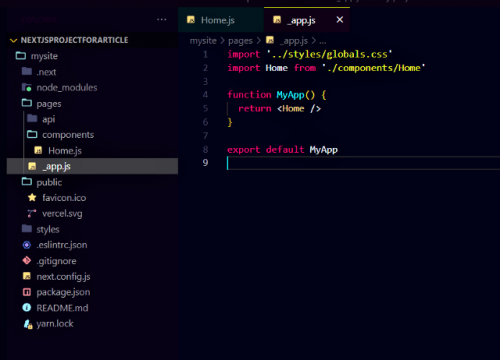
暂时删除文件结构中的索引.js文件,然后编辑_app.js文件

最后,你的网站看起来像这样,

恭喜您,您制作了第一个下一个.js网站!
因此,这就是您可以使用Next.js制作自己的网站的方法。我希望你喜欢它。
结论
我们学会了使用 Next.js 创建一个网站。我们从头开始创建了这个网站。我们安装 Next.js — 设置它 — 启动开发服务器 — 添加我们的自定义组件以及更多内容。我们涵盖了:
下一.js的基本概述和功能。
安装并设置我们的第一个下一个.js应用程序。
文件结构概述。
启动开发服务器。
将自定义页添加到“下一个.js”应用程序。



















 京公网安备 11010802030320号
京公网安备 11010802030320号