在 JavaScript 中迭代数组的多种方法:for 循环、而循环、for-of 循环、映射()、forEach()、过滤器() 和 reduce()。

在本文中,我们将看到迭代数组的不同方法,还将介绍它与其他数组的不同之处。希望你们对数组有一个清晰的理解。但是在进入主要部分之前,让我回顾一下数组的基础知识。
什么是数组?
数组是一种复杂的数据结构,用于按顺序存储相同数据类型的元素。数组是静态的,在代码中初始化数组时应提及数组的大小。但是JavaScript数组与传统数组不同,传统数组是动态的 - 这意味着在初始化时无需提及数组的大小,并且可以将任意数量的元素推送到数组中。JavaScript数组可以存储任何数据类型的值 - 这意味着数组中的元素可以是任何大小的,即没有限制元素应该是相同的类型。
我们为什么要迭代数组?
由于数组以顺序方式存储元素,因此我们需要遍历或迭代数组以从中找到所需的元素。通常,遍历需要 O(n) 时间复杂度。我们还将遍历数组以更改数组的元素或访问数组中的每个元素。
数组遍历的不同技术
有几种方法可以遍历数组。它们是:
用于循环
而循环
for-for 循环
地图()
foreach()
过滤器()
减少()
1. 用于循环
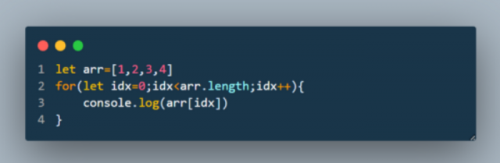
这是迭代数组的基本技术之一。for 循环可用于通过使用数组的长度遍历数组。在for循环中,应该提到三个条件。
起动基本条件
结束条件
迭代条件(通常递增或递减)
例:

2. 同时循环
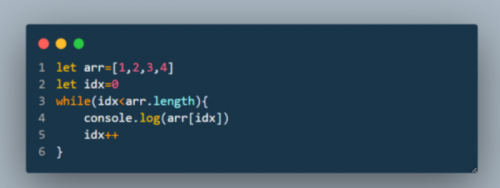
while 循环的工作方式类似于 for 循环,但它需要一个条件,它将一直运行到给定条件为 true。如果条件变为 false,则 while 循环中断,控件移动到循环外的下一个语句。可以在 while 循环中使用继续和中断语句。
例:

3. for-for 循环
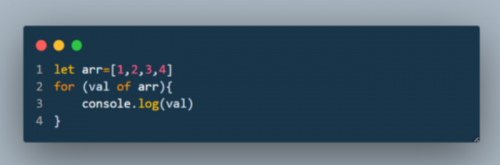
for-of 循环类似于 Python 中的 for-in 循环,其中我们使用“in”作为关键字,而在 JS 中,“in”已被替换为“of”。它用于迭代数组,它可以直接访问元素而无需索引,因为它给出了元素,并且不像实际的“for循环”那样索引。
例:

当我们只需要访问元素而不需要操作它们时,可以使用它,因为我们无法访问元素的索引。
4. 地图()
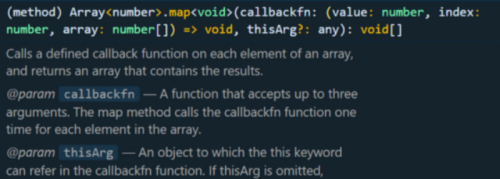
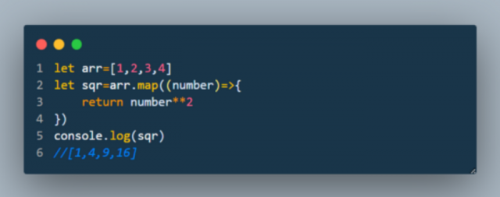
map() 是一个数组方法,用于按顺序对数组中的每个元素应用函数或所需操作,结果数组将作为结果返回。它调用回调函数,回调函数有三个参数值、索引和数组。回调函数返回的元素将存储在具有相同索引的数组中。这似乎就像从一个数组中获取元素并操作它们并将它们存储在新数组中。
示例:用于操作数组

5. 对于每()
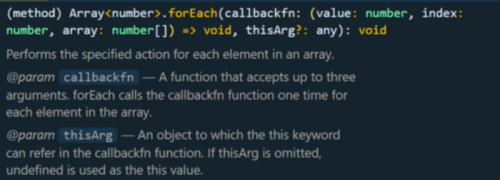
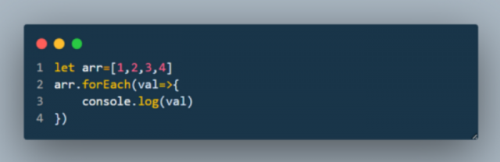
forEach() 也是一个数组方法,与 map() 函数非常相似,而唯一的区别是 forEach() 方法不返回任何内容。这将返回未定义。使用 map() 方法实现的函数也可以使用 forEach() 实现,但手动更改新数组中的元素需要额外的努力。
例:

6. 过滤器()

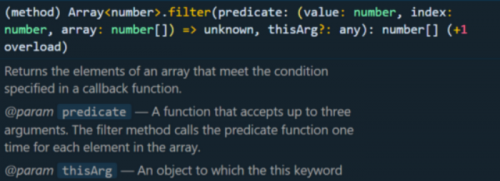
filter() 方法类似于 map() 方法,但回调的返回类型是布尔值。方法返回一个数组。它用于筛选仅包含满足给定回调条件的元素的数组。不满足给定条件的元素不会添加到将返回的数组中。如果所有元素都不满足回调中定义的条件,则返回值将为空数组而不是 null。
示例:过滤数组中的奇数

7. 减少()

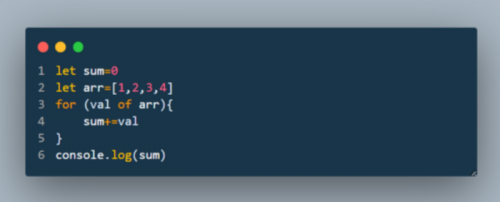
解释 reduce() 函数的一种简单方法是用一个简单的例子来解释它。考虑一种向数组中添加元素的算法。通常,我们将定义一个名为 sum 为 0 的变量,并将所有元素添加到 sum 变量中,并将返回它。

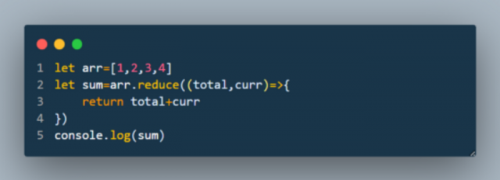
我们可以通过简单地使用如下的 reduce() 函数来实现上述目标:

reduce() 函数可以以多种方式用于实现不同的事情,我无法在一篇文章中解释所有的事情。



















 京公网安备 11010802030320号
京公网安备 11010802030320号