数组是 JavaScript 中最强大的数据结构,我发现自己通过将字符串转换为数组来解决许多算法。所以我想到了整合和比较各种方法来做同样的事情。
从字符串到数组的转换总是使用 split() 方法完成,但是在 ES6 之后,我们可以使用许多工具来做同样的事情。让我们一一介绍每种方法,并讨论每种方法的优缺点。
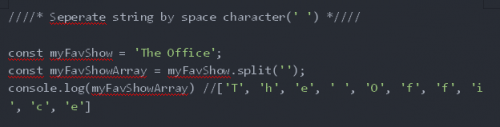
1、 使用 .split(''):
split() 是一种字符串方法,可将字符串拆分为具有模式的有序列表的数组。这是一种 ES6 方法,是完成工作的最干净的方法。

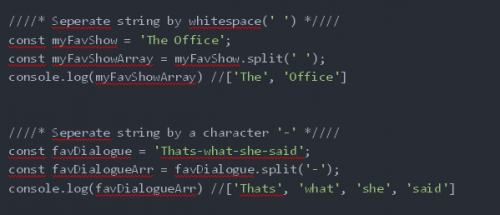
这种方式的另一个优点是我们可以用字符或空格分隔字符串。以下是我们如何做到这一点的示例。

它也适用于正则表达式,你可以在此处找到 split() 的完整文档。
这种方式完美地将字符串元素分离到一个数组中,但它有其局限性。
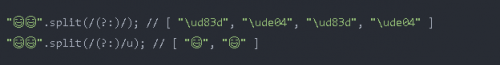
注意:此方法不适用于不常见的 Unicode 字符。此方法返回字符的 Unicode 而不是实际字符,这可能会使我们的工作变得更复杂,但 MDN 文档已更新,因此,如果我们仅包含 u 标志,我们就可以使其与 Unicode 一起使用。

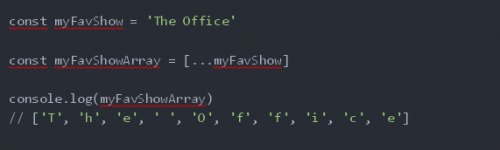
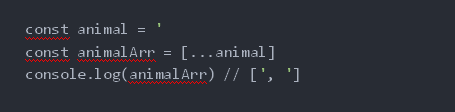
2、使用扩展语法 ([…str])
这是 ES2015 的特性,它使转换变得非常容易。

在这里消除了我们在 split() 中的限制也有帮助,考虑下面的例子,我们可以使用这种方法轻松拆分任何字符。

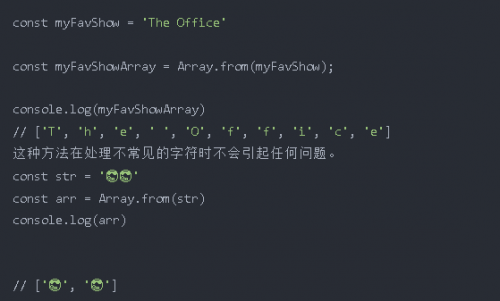
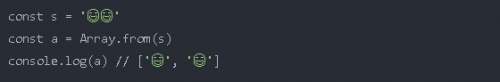
3、使用 Array.from(str):
阵列,from() 方法从可迭代或类似数组的对象创建一个新的、浅拷贝的 Array 实例。

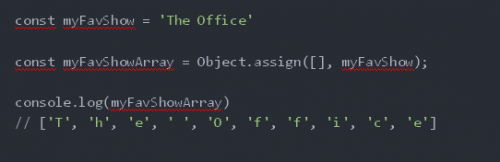
4、使用 Object.assign([], str)
assign() 方法将一个或多个源对象的所有属性复制到目标对象。不过,关于这种方法有两点需要记住。一个是那个对象,二是assign() 复制称为深拷贝的属性值,在使用此方法之前,必须牢记这一点。

另一个是我们和 split() 方法有同样的麻烦:它不能分隔不常见的字符(我们看到的是 Unicode 而不是实际的字符)。

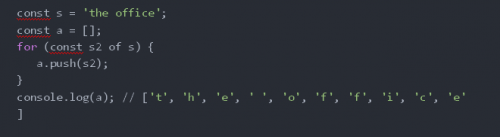
5、使用老式方法(for loop 和 array.push())
虽然我们有很多选择可以玩,但我不得不提到这种老式的方法,我们使用 for 循环和数组方法 push() 来推送字符串的元素。
这不是最干净的方式,但绝对值得一提的是想要远离 JavaScript 不断变化的复杂性(尽管我更喜欢其他方式)。

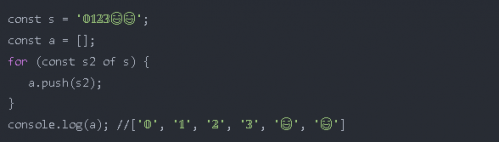
此外,它对不常见 (Unicode) 字符也能很好地工作。看下面的例子。

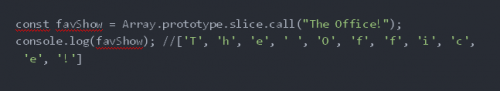
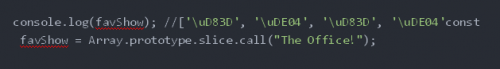
6、使用 Array.prototype.slice.call('string')

此方法也有与 split() 方法相同的问题,因此在使用时要注意。




















 京公网安备 11010802030320号
京公网安备 11010802030320号