现在,我们已经熟悉了如何使用 TypeScript 设置 React 本机移动应用程序导航。让我们通过设置具有完整类型检查的嵌套导航来进一步了解它。
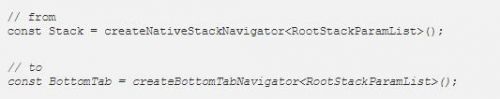
让我们在不同的导航器中用另一个名为“源”的屏幕扩展 3 个屏幕(“主页”、“配置文件”、“设置”)。在我们继续之前,我对上一个系列的源代码进行了一些更改,我从堆栈导航切换到底部选项卡导航。除了以下几点之外,没有太大的区别:

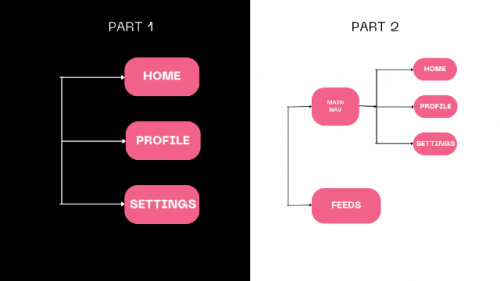
以下是我们将在本文中实现的导航结构。我们将了解如何使用以下结构对嵌套导航进行类型检查。底部选项卡导航将嵌套到堆栈导航中。
我们的根导航将是一个堆栈导航,其中一个堆栈导航屏幕(主导航)将包含一个底部选项卡导航。让我们开始吧!

请记住涉及的两 (2) 个步骤:类型检查导航器和类型检查各个屏幕:
1.类型检查导航器
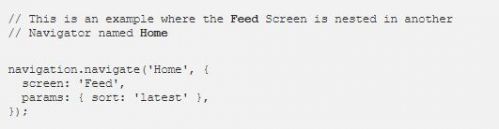
铌: 您可以通过传递嵌套屏幕的 和 属性来导航到嵌套导航器中的屏幕,如下所示:screen params

现在,让我们看看如何对此进行类型检查。
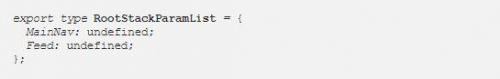
由于我们的根导航将仅包含2个屏幕,因此让我们根据需要调整根堆栈参数列表。

我们还将创建另一个对象来定义底部选项卡屏幕的屏幕(我们称之为底部选项卡参数列表)。

我们执行以下操作将底部选项卡屏幕声明为根堆栈中 MainNav 屏幕的子屏幕。

以下是正在发生的事情:我们需要提取底部选项卡屏幕的参数(主页,配置文件和设置),并将其指定为MainNav路由的参数。这可以使用具有底部选项卡参数列表作为参数的实用程序来完成。NavigatorScreenParams
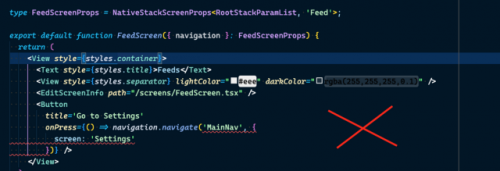
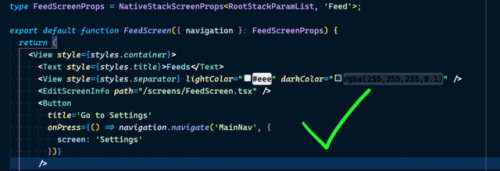
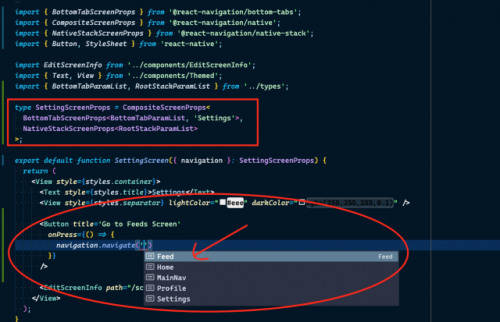
仅通过执行此操作,源屏幕就能够导航到 MainNav 路由内的嵌套屏幕。见下图:

当 MainNav: 未定义时,源屏幕将无法访问嵌套的导航屏幕。

现在,当 MainNav: 导航器屏幕参数<底部选项卡参数列表>时,源屏幕可以访问嵌套的导航屏幕。
2. 对各个屏幕进行类型检查
最初,我们了解到 React Navigation 中的导航器包导出一个泛型类型,以定义相应导航器中和 props 的类型。navigationroute
例如,您可以用于本机堆栈导航器 ()、堆栈导航器 ()、抽屉导航器 ( )、底部选项卡导航器 () 等。NativeStackScreenProps @react-navigation/nativeStackScreenProps@react-navigation/stackDrawerScreenProps@react-navigation/drawerBottomTabScreenProps@react-navigation/bottom-tabs
嵌套导航器时,屏幕的导航 prop 是多个导航属性的组合。例如,如果我们在堆栈中有一个选项卡(就像我们的示例一样),则 prop 将同时具有(来自选项卡导航器)和(来自堆栈导航器)。若要更轻松地合并来自多个导航器的类型,可以使用该类型。navigationjumpTopushCompositeScreenProps
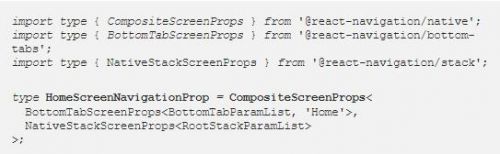
以下是主屏幕的 prop 类型应如下所示:


让我们了解一下该实用程序。CompositeScreenProps
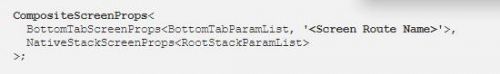
该类型采用 2 个参数,第一个参数是主导航的 props 类型(类型为拥有此屏幕的导航器,在我们的例子中为包含屏幕的“底部选项卡”导航器),第二个参数是辅助导航的 props 类型(父导航器的类型,在本例中为本机堆栈导航器)。主要类型应始终将屏幕的路由名称作为其第二个参数。CompositeScreenPropsHome
构图2个屏幕道具的主要重要性是什么?

通过上述操作,我们的底部选项卡屏幕中的导航道具可以直接导航到FeedScreen。
默认情况下,底部选项卡导航器中的导航道具只能在其导航器中导航到屏幕/路由。请参阅下面的示例:

源路由不可用于导航功能
让我们看看当我们使用实用程序组成屏幕道具时它的外观。CompositeScreenProps

源路由可用于导航功能




















 京公网安备 11010802030320号
京公网安备 11010802030320号