如果你想成为一名优秀的JavaScript开发人员,为什么你必须学习它们。
当我开始学习JavaScript时,我发现了一个名为“为什么你不应该在你的代码中使用for”的视频。当我读到这个标题时,我感到震惊。我是一个初学者程序员,在很多情况下使用for循环对我来说是必要的。然而,视频中的男性使用了一个each。我不知道那是什么,但看起来很棒。
时间流逝,在我成为JavaScript大师的旅程中,我发现这个forEach(以及许多其他方法)是一个数组方法。我发现,在大多数情况下使用这些方法,您可以提高代码的可读性并减少代码的行数(特别是如果您使用我在本文中解释的箭头函数)。所以,如果你能掌握它们,你就会写出更好的代码。

如何声明使用这些数组方法?
你不必这样做!这些方法是脚本中数组类型对象的一部分。因此,您只需创建一个新数组并调用这些方法。
在脚本中,数组到底是什么?
在JavaScript中,数组是一个对象,它允许我们一次存储多个元素变量。我们可以使用一对方括号声明一个数组。在数组中,元素将由逗号分隔,您可以存储不同类型的元素。您可以创建字符串数组、数字数组、布尔数组等。您可以创建一个混合使用这些类型的数组。例如:

数组方法示例
有很多数组方法。如果您想了解它们,可以查看官方文档。无论哪种方式,我都会向你发现那些我认为在我的经验中最重要的方法,我不会提到基本的数组方法或属性,如push(),pop(),sort()或长度。
反转()
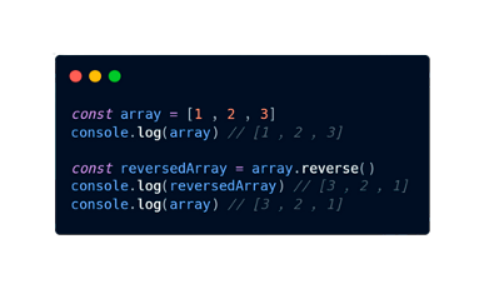
开发人员必须做的一件基本事情是反转数组。这是基本的,使用JavaScript,你只需要一条指令就可以做到这一点。

请务必考虑此方法会修改原始数组。因此,如果您尝试打印上述示例中的数组,您将获得相同的输出[3,2,1]。
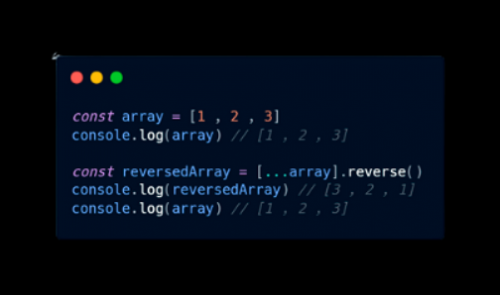
如果您不想修改原始数组,则必须使用跨页运算符 (...)

连接()
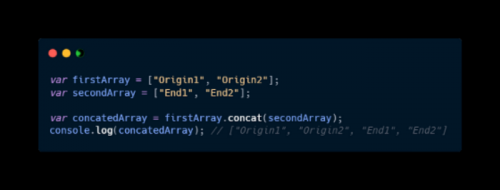
如果你想合并两个数组,你可以忘记使用循环和大量的push()。现在你可以用连接()来做到这一点。此方法将复制数组中的元素,我们将这些元素作为参数传递给数组中的元素,我们称之为concat()。我们也可以将其与嵌套数组一起使用。

切片()
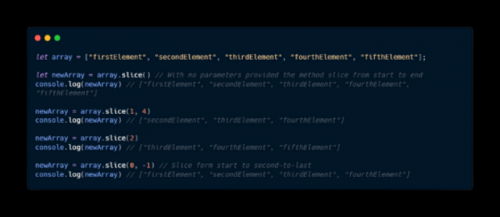
使用 slice() 方法,您可以在新的数组对象中创建数组一部分的副本。指令的语法为:
arr.slice(startIndex , endIndex)
如果我们不提供起始索引或结束索引,则该方法将作为值 0(对于开始索引)和 de 最后索引(对于结束索引)。如果您也想以相反的方式访问第二个参数,则可以对第二个参数使用负索引。

foreach()
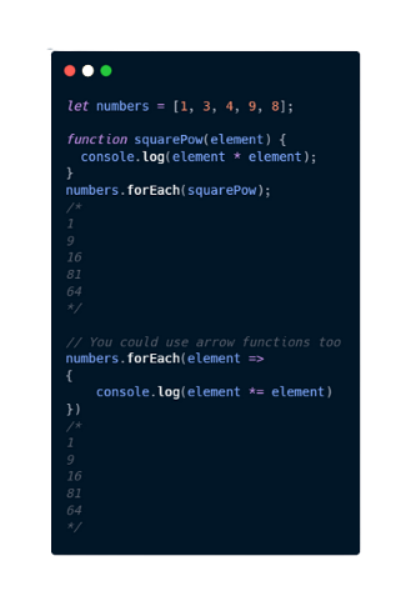
使用 forEach() 方法,您将能够为每个数组元素提供一个函数。想象一下,你必须将每个元素乘以二,你可以使用 forEach()。

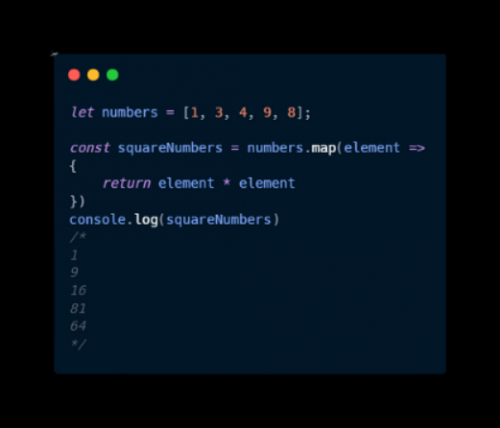
如果要创建一个新数组,可以使用 map() 方法。

过滤器()
您是否曾经必须仅使用满足条件的元素创建新数组?如果你的答案是肯定的,我敢肯定你创建了一个循环并使用if。好吧,它已经过去了,现在是现在,你必须知道firter()方法。使用此指令,您将创建一个新数组,其中包含传递作为参数传递的条件的所有元素。

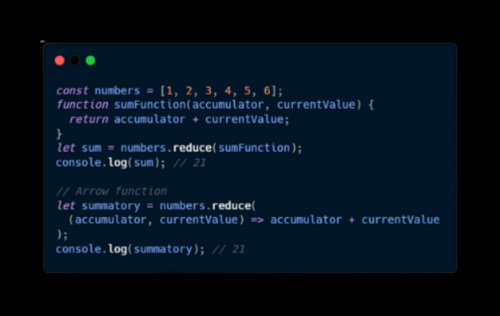
减少()
reduce() 方法执行一个化简器函数(将当前状态和操作作为参数并返回新状态结果的函数)。语法为:
arr.reduce(callback(accumulator, currentValue), initialValue)
累加器:回调返回的累积值。
当前值:从数组传递的当前元素。
初始值(可选):将在第一次调用时传递给 callback() 的值。例如,如果我们的计数以 10 开头,则初始值将为 10。

为了不让它太长,我在本文中没有提到许多其他方法。但是,如果您想了解更多信息,我建议您搜索包含(),索引()和查找索引()。
我为什么要考虑学习这个?
因为你想成为一个更好的开发人员。
您刚刚看到,使用 JavaScript 数组方法可以减少我们必须在项目中编写的代码行数。您可以提高代码的可读性,您将了解有关JavaScript语言的更多信息。
此外,由于它们是语言的固有特性,因此程序员使用它们非常普遍。因此,您很少不使用它们并用循环填充JavaScript代码。
您认为哪种方法最有用?你还用JavaScript的哪些其他奇怪的功能来改进你的代码?




















 京公网安备 11010802030320号
京公网安备 11010802030320号