有关 React 中循环和条件语句的简要指南。如果一块石头被扔向天空,它肯定会击中JavaScript开发人员,主要是 React 开发人员。这就是 React 的受欢迎程度。它因其易用性和可理解性而广受欢迎。

大多数开发人员更喜欢 React,不仅因为它的性能是由于虚拟 DOM,还因为它易于编码。React使开发人员的代码更快,并且还使开发人员维护一个干净的代码库,其中控制流是显而易见的且易于理解。
普通JavaScript(Vanilla)很棒,但是当涉及到条件渲染或渲染数据列表时,与React相比,Vanilla JS要困难得多。让我们看看JSX中的条件语句和循环(主要是为了呈现元素列表)。
大纲
条件语句
迭代可迭代
条件语句
条件语句是高度的
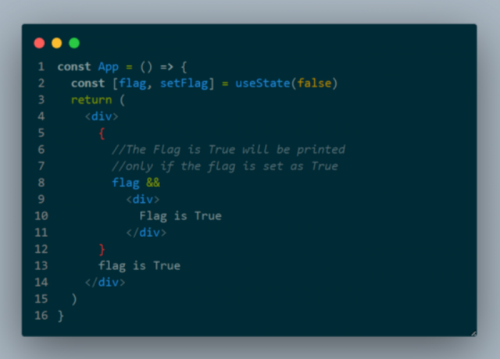
使用运算符&&
该运算符用于检查这两个条件是否都为真。如果任一条件为假,这将返回 false。JSX 中的运算符的工作方式是,在操作中,仅当运算符之前的条件为 true 时,才会执行或检查后面的条件。如果 之前的条件为 false,则整个语句将返回 false。因此,将不会呈现元素。仅当运算符之前的条件为 true 时,才会呈现元素。&&&&&&&&&&&&&&

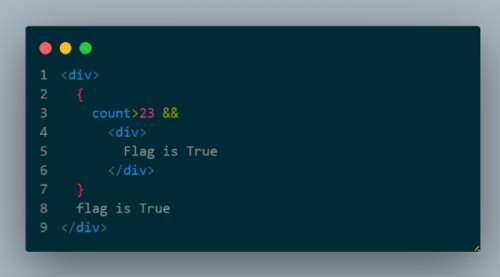
使用逻辑运算符
在上面的语句中,我直接使用了布尔值,但布尔变量可以替换为任何返回 true 的语句。对于示例,返回布尔值或逻辑语句等的函数。在下面的示例中,逻辑条件将始终返回布尔值。

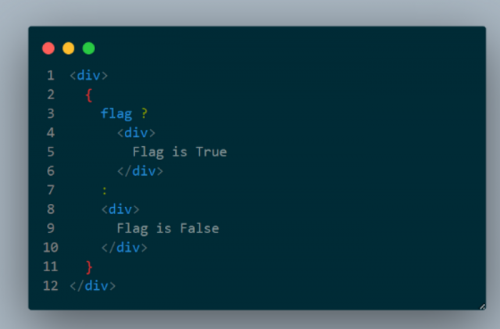
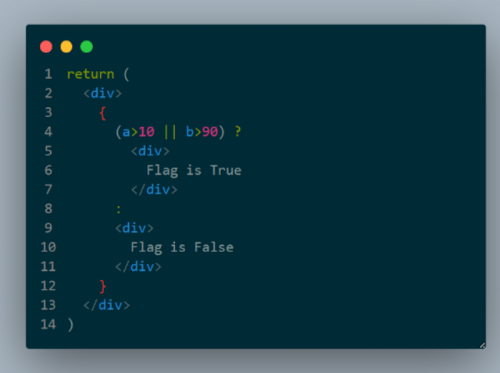
使用三元运算符
if-else 条件可以使用三元运算符在 JSX 内部实现。三元运算符只是具有显式或隐式返回语句的 if-else 条件的快捷方式。在这里,我们使用逻辑条件来检查布尔值,如果布尔值为 true,则语句将返回第一个语句,如果它是 false,它将返回冒号前面的第二个语句。

多个逻辑语句
我们还可以使用由一些条件运算符连接的多个逻辑条件。条件 &运算符和条件||运算符可用于连接逻辑条件。可能有任意数量的逻辑条件,但唯一的限制是语句应该只有一行,这意味着您不能有多行语句。

循环
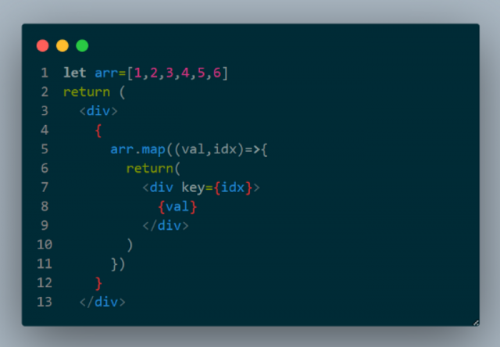
在 React 中,大多数时候我们将呈现一个可迭代的( 数组 )。为了呈现可迭代,我们一直并且将仅使用map函数。首先,我们将看到如何使用 map 函数,然后我们可以讨论为什么不能使用其他循环方法(对于,而,foreach)。
下面给出了使用映射函数的示例:

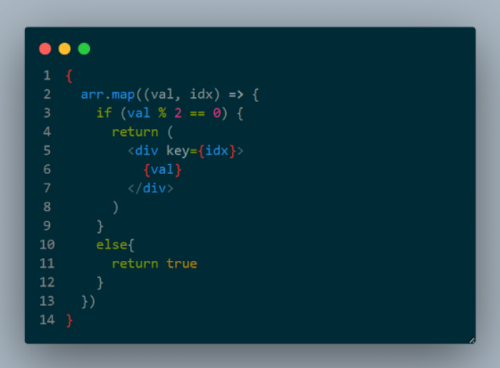
带条件的循环
地图函数还可以使用条件根据某些条件来呈现内容。在下面的示例中,我返回了 true 而不是 JSX 元素,因为如果条件失败,我不需要执行任何操作。

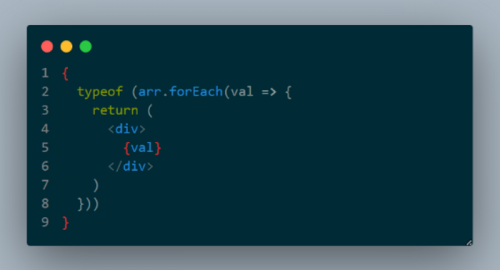
为什么不能使用其他循环?
通过了解不同的循环,可以很容易地理解这一点。查看此内容以了解不同循环在 JavaScript 中的工作原理。只有映射、过滤和 reduce 方法会返回新数组,而其他循环不会返回任何内容。因此,它们的返回类型是未定义的,因此不会呈现任何内容。





















 京公网安备 11010802030320号
京公网安备 11010802030320号