数组是脚本中最强大的数据结构。我发现自己通过将字符串转换为数组来解决许多算法。因此,我想到整合和比较各种方法来做同样的事情。从字符串到数组的转换总是使用该方法完成的,但是在ES6之后,我们可以执行许多工具。让我们逐一介绍每种方法,并讨论每种方法的优缺点。split()
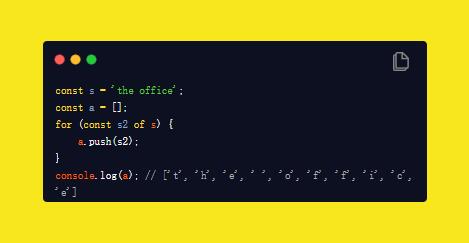
1. 使用 .split(“):
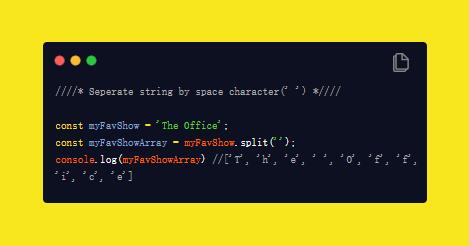
split()是一个字符串方法,它将字符串拆分为具有模式的有序列表数组。这是一种 ES6 方法,是完成工作的最干净方法。

这种方式的另一个优点是我们可以用字符或空格分隔字符串。以下是我们如何做到这一点的示例。

它也适用于正则表达式。您可以在此处找到的完整文档。split()
这种方式完美地将字符串元素分离到一个数组中,但它有其局限性。
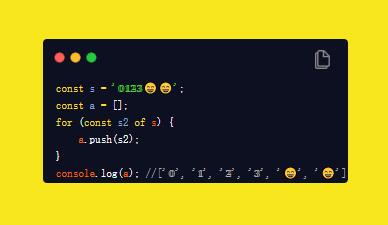
注意:此方法不适用于不常见的 Unicode 字符。此方法返回字符的 Unicode 而不是实际字符,这可能会使我们的工作更加复杂(请参阅此处),但 MDN 文档已更新,以便如果我们只包含标志,我们可以使其与 Unicode 一起使用 。

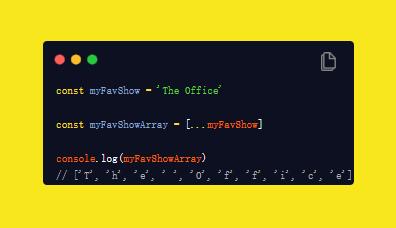
2. 使用跨页语法))
这是ES2015的功能,使过渡变得非常容易。

我们在这里消除了我们在 中的限制也有所帮助。请考虑以下示例。我们可以使用此方法轻松拆分任何字符。split()

3. 使用数组:
该方法从可迭代或类似数组的对象创建新的浅层复制实例。Array. from()Array

此方法在处理不常见的字符时不会引起任何问题。

4. 使用对象
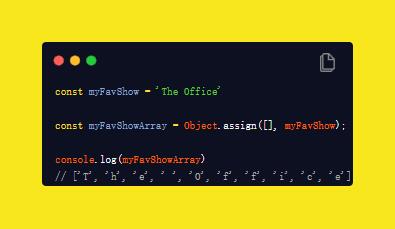
该方法将所有属性从一个或多个源对象复制到目标对象。但是,关于这种方法,有两件事要记住。一种是复制称为深层复制的属性值(请参阅此处以了解深层复制和浅层复制之间的区别)。在使用此方法之前,必须牢记这一点,然后再使用它。Object. assign()Object. assign()

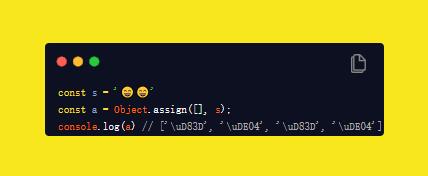
另一个是我们遇到了与该方法相同的问题:它无法分离不常见的字符(我们看到Unicode而不是实际字符)。split()

5. 使用老式的方法(用于循环和数组。
尽管我们有很多选择可以玩,但我不得不提到这个老式的方法,我们使用 和 数组方法 推送字符串的元素 。for looppush()
这不是最干净的方式,但绝对值得一提的是那些想要远离JavaScript不断变化的复杂性的人(尽管我更喜欢其他方式)。

此外,它适用于不常见的(Unicode)字符。请看下面的例子。
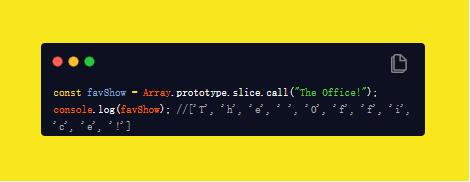
6. 使用数组
请参阅此博客以了解有关方法的更多信息。.slice.call()

此方法也存在与该方法相同的问题,因此在使用它时要注意。split()

结论:
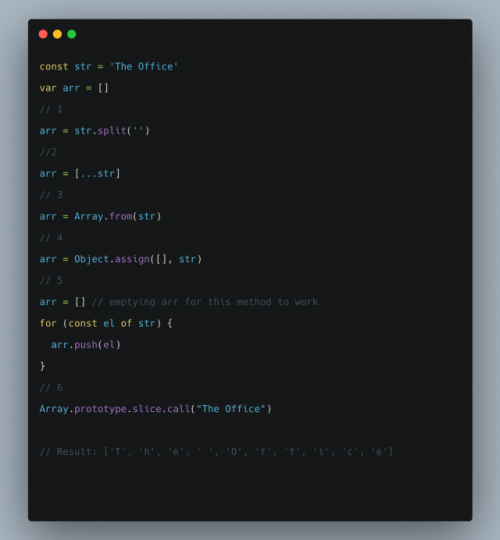
总而言之,以下是我们可以完成这项工作的方法。





















 京公网安备 11010802030320号
京公网安备 11010802030320号