很多时候,您需要使用HTML和CSS将一些文本居中。但是,最好的方法是什么呢?在本文中,我将向您展示如何在 CSS 中使用该属性,并向您展示如何使用 CSS 弹性框垂直对齐文本。我还将讨论标签以及为什么您不应该使用它来使文本居中。text-align

如何在 CSS 中使用属性text-align
当您使用标题或段落标签时,HTML 中的默认样式会将文本放置在页面的左侧。
在此示例中,我们有一个放置在页面左上角的。<h1>


如果我们想在页面上水平居中该文本,则可以使用该属性。text-align


如果要使页面上的所有文本水平居中,则可以在正文选择器中使用该属性。text-align
在下一个示例中,我们的 HTML 中还有更多文本。

没有任何样式,它目前在页面上看起来像这样。

在我们的CSS中,我们可以定位选择器并使用属性。bodytext-align

如何使文本水平和垂直居中
该属性用于在页面上将文本水平居中。但是我们也可以使用CSS弹性框来垂直居中文本。text-align
在这个例子中,我们的HTML中有一些文本:

这是它目前没有任何样式的样子。

我们可以使用该物业。<h2>text-align


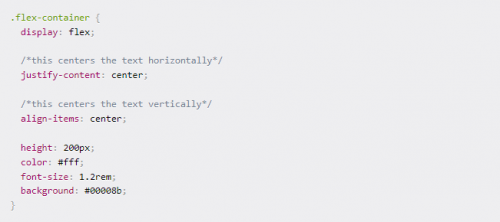
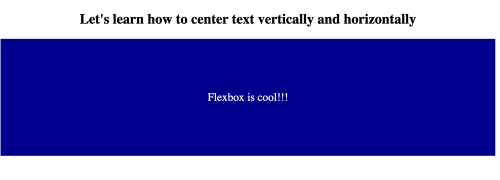
然后,我们可以使用弹性框将段落水平和垂直地居中到 div 中。flex-container


你应该使用中心标签吗?
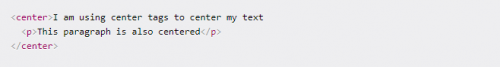
在较旧版本的 HTML 中,标记被用作在页面上水平使文本居中的一种方式。<center>

许多新的开发人员仍将使用此标记,因为它确实显示了正确的结果。但是,该标记在 HTML 4 中已弃用,因为最佳做法是改用 CSS 属性。<center>text-align

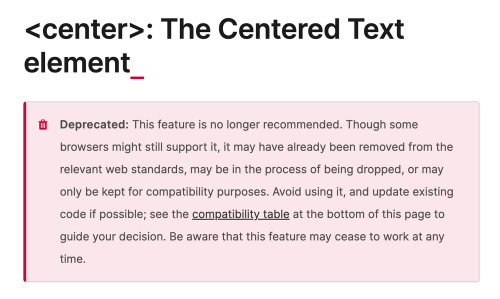
这是来自 MDN 文档的弃用警告
重要的是要记住,HTML用于内容,而CSS用于样式。最佳做法是将这两个问题分开,并且不要将 HTML 用于样式设置目的。
我希望你喜欢这篇关于如何使用HTML和CSS使文本居中的文章。



















 京公网安备 11010802030320号
京公网安备 11010802030320号