有时,您希望用户单击网站链接并在新的浏览器选项卡中打开它。但是,如何在 HTML 中做到这一点呢?在本文中,我将通过代码示例向您展示如何使用该特性。我还将讨论何时应该考虑使用此属性。target="_blank"

如何使用打开新的浏览器选项卡
target="_blank"

该属性在开始锚点标记内使用,如下所示:target="_blank"
当用户单击该链接时,一个新的浏览器选项卡将自动打开该页面。
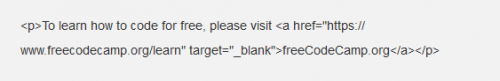
在这个例子中,我在一组段落标签中嵌套了一个链接,以将人们引导到 freeCodeCamp。

当您单击“免费代码营”链接时,它将为您打开一个新的浏览器选项卡。

如果我省略该属性,则默认行为是离开当前网页并直接转到链接,而无需打开新的浏览器选项卡。target="_blank"
什么是关键字?
noopener
该属性中的关键字主要用于安全原因,以防止恶意用户通过该属性弄乱原始网页。如果恶意用户获得了对您的窗口对象的访问权限,那么他们可以将您的页面重定向到恶意URL。noopenerrelWindow.opener
您可以使用关键字来帮助防止该安全问题的发生。关键字的使用方式如下:noopener noopener

关键字更新noopener
在2021年,进行了更新,现代浏览器现在使用该属性设置为任何链接。正如你在这个可以使用表格中看到的,除了IE Explorer 11之外,大多数浏览器都支持该关键字。rel=noopenertarget=_blanknoopener
即使进行了此更新,许多开发人员仍将使用该属性进行链接。rel=noopener target=_blank
是否应始终使用该属性?target="_blank"
当用户单击链接时,默认行为是在当前页面上打开该链接,而不打开新的浏览器选项卡。在很多情况下,您不希望更改此默认行为,因为用户已经逐渐期望这样做。
您必须仔细考虑何时是使用该属性的好时机。一个很好的例子是,如果用户正在处理一个页面,如果他们点击链接,他们不想离开该页面。target="_blank"
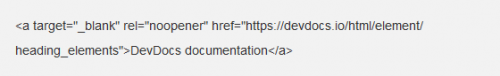
在此示例中,我们链接到 DevDocs 文档,以便用户可以留在其当前页面上,并在新选项卡上查找引用。

结论
如果您希望用户单击打开新浏览器选项卡的链接,则可以使用该属性。target="_blank"
该属性在开始锚点标记内使用,如下所示。target="_blank"

添加属性中的关键字是为了防止恶意用户通过属性弄乱原始网页。noopenerrelWindow.opener

您必须仔细考虑何时是使用该属性的好时机,因为您不希望总是更改链接的默认行为。target="_blank"



















 京公网安备 11010802030320号
京公网安备 11010802030320号