级联样式表 (CSS) 是一种标记语言,用于确定网页的显示方式。它管理网站元素的颜色,字体和布局,并允许您向页面添加效果或动画。
我们可以通过三种方式设置HTML文件/页面的样式:外部样式,内部样式和内联样式。在本文中,我们将重点介绍内联样式。
如何在 HTML 中使用内联样式
使用 style 属性,我们可以将样式应用于具有内联样式的单个 HTML 标记内的 HTML。

样式属性的工作方式与任何其他 HTML 属性相同。我们使用 ,后跟等号 (=),然后是一个引号,其中所有样式值都将使用标准 CSS 属性值对 - 存储。style"property: value;"
注意: 我们可以拥有任意数量的属性-值对,只要我们用分号(;)分隔它们。
值得注意的是,该属性通常用于开始的 HTML 标记中,因为这是 HTML 元素的一部分,可以包含文本、数据、图像或根本不包含任何内容。内联样式的示例如下:style

这类似于:

唯一的区别是内联样式仅适用于应用它的标记,而第二个代码示例会影响 html 页上的所有标记。p
何时使用内联样式
但是,使用内联样式不被认为是最佳做法,因为它会导致大量重复 - 因为这些样式不能在其他地方重用。
但有时内联样式是最佳(或唯一)选项,例如在设置HTML电子邮件,CMS内容(如WordPress,德鲁帕尔等)的样式时。您还可以在设置动态内容的样式时使用它们,动态内容是由 HTML 创建的或由 JavaScript 更改的。
除声明外,内联样式具有高特异性/最高优先级,这意味着它们将覆盖内部和外部样式表中的大多数其他规则。!important
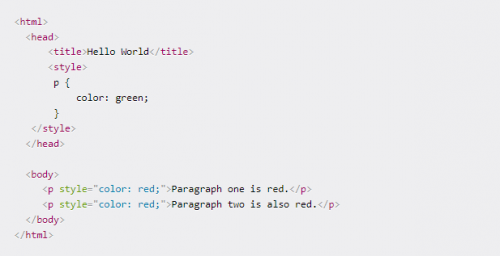
假设我们有两个段落文本,其中内联样式设置为,内部样式设置为 :red green

来自我们内联样式的 CSS 将覆盖内部样式中的 CSS,因此两个段落都将是 。red
内联样式的优缺点
到目前为止,我们已经了解了什么是内联样式以及如何在HTML标记中使用它。现在,让我们看一下优缺点,看看何时应该使用内联样式,何时不应该使用内联样式。
内联 CSS 的优点:
内联优先于所有其他样式。在内部和外部样式表中定义的任何样式都将被内联样式覆盖。
您可以快速轻松地将 CSS 规则插入到 HTML 页面中,这对于测试或预览更改以及在网站上执行快速修复非常有用。
无需创建其他文件。
要在 JavaScript 中应用样式,请使用 该属性。style
内联 CSS 的缺点:
向每个 HTML 元素添加 CSS 规则需要时间,并且会使 HTML 结构无组织。很难跟上、重用和扩展。
设置多个元素的样式可能会影响页面的大小和下载时间。
内联样式不能用于设置伪元素和伪类的样式。例如,可以使用外部和内部样式表设置定位标记的已访问、悬停、活动和链接颜色的样式。
结论
在本文中,我们学习了如何在HTML中使用内联样式,何时使用它,以及这样做的一些优点和缺点。
由于内联样式优先于所有其他样式,因此使用它的最佳时间之一是在测试或预览更改以及在网站上执行快速修复时。




















 京公网安备 11010802030320号
京公网安备 11010802030320号