HTML 是帮助您定义网页结构的标记语言。CSS是你用来使结构美观和布局良好的样式表语言。要使使用 CSS 实现的样式反映在 HTML 中,必须找到一种将 CSS 链接到 HTML 的方法。您可以通过编写内联 CSS、内部 CSS 或外部 CSS 来执行链接。最佳做法是将 CSS 与 HTML 分开,因此本文重点介绍如何将外部 CSS 链接到 HTML。

如何将 CSS 链接到
要将 CSS 链接到 HTML,必须将链接标记与一些相关属性结合使用。
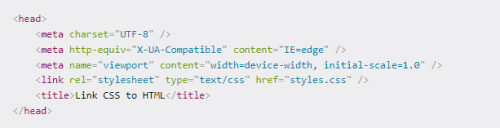
链接标记是一个自结束标记,应放在 HTML 的头部部分。
要用它将CSS链接到HTML,这是你如何做到的:

将链接标记放在 HTML 的头部部分,如下所示:

链接标记的属性
属性rel
rel是外部文件与当前文件之间的关系。对于 CSS,请使用 。例如。stylesheet rel="stylesheet"
属性type
type是要链接到 HTML 的文档的类型。对于 CSS,它是 。例如。text/css type="text/css"
属性href
href代表“超文本引用”。您可以使用它来指定 CSS 文件的位置和文件名。它是一个可点击的链接,因此您也可以按住并单击它以查看CSS文件。CTRL
例如,如果 CSS 文件与 HTML 文件位于同一文件夹中。或者,如果 CSS 文件位于另一个文件夹中。href="styles.css"href="folder/styles.css"
本文向您展示了如何使用 标记和必要的属性将外部 CSS 文件正确链接到 HTML。我们还研究了每个属性的含义,因此您不能在不知道它们如何工作的情况下使用它们。




















 京公网安备 11010802030320号
京公网安备 11010802030320号