在 JavaScript 中使用数组时,您可能会发现自己只使用流行的方法,如 、 、 、 和 。这是可以理解的,因为这些非常有用的方法对于许多用例来说已经足够了。map()filter()find()push()sort()

但是JavaScript有超过30种数组方法,其中一些鲜为人知,很少被许多JavaScript开发人员使用,尽管它非常强大并且能够解决现实世界的问题。
因此,在本文中,我们将介绍其中7种鲜为人知的JavaScript数组方法。我们将了解它们的工作原理,并了解如何在实践中使用它们。
1. 复制与()
copyWithin() 方法将数组的一部分复制到同一数组中的另一个位置并返回它,而不增加其长度。
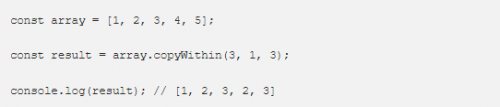
例如:

如果您不熟悉此方法,您可能会发现此处的结果令人困惑。要了解工作原理,让我们看一下它的参数:copyWithin()
target:是数组中要将指定部件复制到的位置。
start:是将要复制的部件的起始索引。
end:是将要复制的部件的结束索引。
因此,通过分别传递 、和,我们告诉获取 index 和 独占之间的数组元素,并将它们复制到数组的另一部分,从 index 开始。这意味着开始复制元素并在元素所在的位置,替换 和 。313copyWithin()133copyWithin()12445
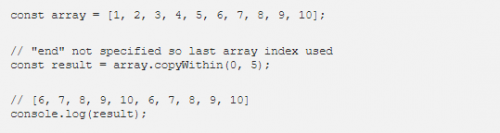
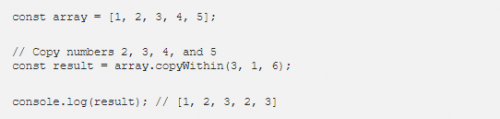
让我们看另一个例子:

在这里,我们告诉开始将数字 , , , 和 复制到 is 的位置,替换任何连续的元素,直到(最后一个元素)被复制。copyWithin()678910110
如前所述,不会增加数组的长度,但如果到达数组的末尾,将停止复制。copyWithin()

2. 在()
此方法是新的 ES13 JavaScript 功能之一,它提供了一种从数组末尾访问元素的更清晰方法。
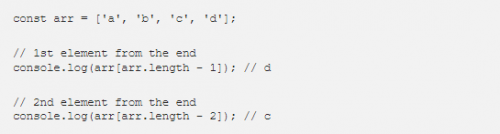
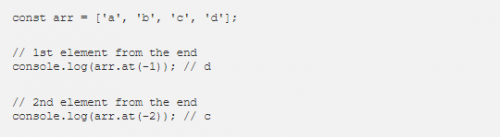
而不是像这样编写代码:

使用at(),我们可以更简洁,更富有表现力地做到这一点,如下所示:

我们只需传递一个负值,即可从数组末尾访问 th 元素。-NN
3. 还原权()
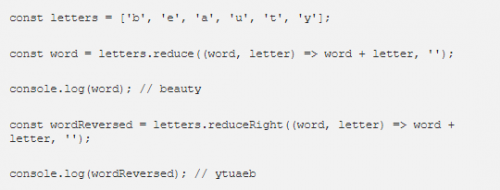
reduceRight() 方法的工作方式类似于更流行的 reduce() 方法,不同之处在于回调函数从右到左而不是从左到右应用于数组的每个值。

reduceRight()从右到左重复执行数组的每个元素传递的回调函数。我们在这里传递的回调只是连接当前元素和累加器字符串,最终导致反向单词。
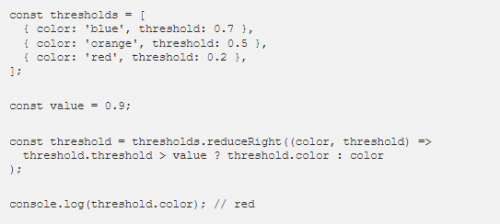
reduceRight()当您希望从左到右表示列表,但从右到左进行评估时,可以提供帮助。下面是一个示例:

4. 查找尾页()
ES13 中 JavaScript 的另一个新成员是 findLast() 方法,用于从最后一个元素开始搜索数组中的项。
我们可以在我们知道从最后一个元素中查找可能比使用该方法获得更好的性能的情况下使用它。find()
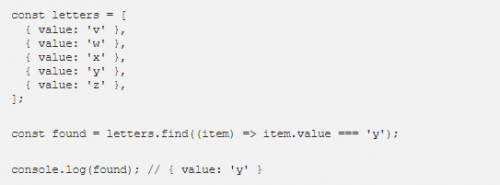
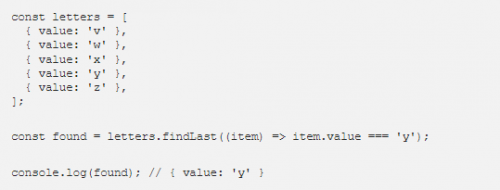
例如,在这里,我们尝试获取数组中属性等于 的项。跟:value'y'find()

这是可行的,但是由于目标对象更接近数组的尾部,如果我们使用该方法从末尾搜索数组,我们也许能够使这个程序运行得更快:findLast()

另一个用例是,我们必须从末尾专门搜索数组以获得正确的元素。findLast()
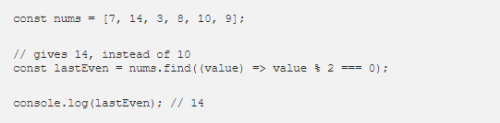
例如,如果我们想在数字列表中找到最后一个偶数,将产生一个完全错误的结果:find()

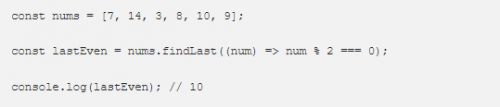
但会从最后开始搜索,并给我们正确的项目:findLast()

5. 查找最新索引()
findLastIndex() 的工作方式类似于 ,但它返回找到的元素的索引,而不是元素本身。findLast()
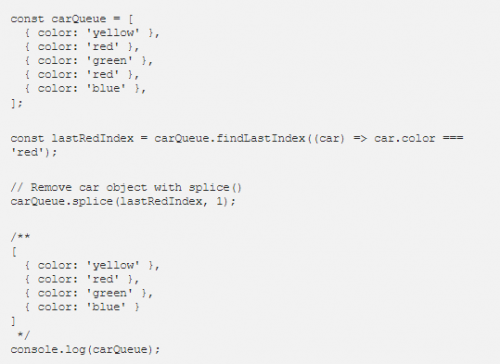
在下面的示例中,我们使用查找数组中具有颜色的最后一个汽车对象的索引并将其删除。findLastIndex()red

6. 最后索引()
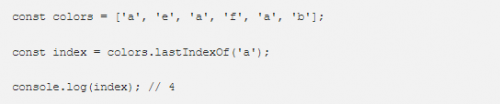
lastIndexOf() 方法返回可在数组中找到特定元素的最后一个索引。

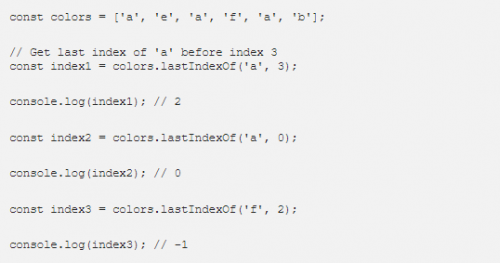
我们可以传递第二个参数来指定数组中的索引,在该索引中,它应该停止搜索该索引之后的字符串:lastIndexOf()

7. 平面地图()
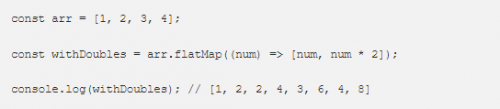
flatMap() 方法使用给定的回调函数转换数组,然后将转换后的结果平展一个级别。

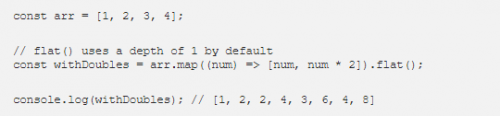
调用数组与调用 map() 后跟深度为 1 的 flat() 相同,但它比分别调用这两个方法更有效。flatMap()

结论
因此,我们研究了JavaScript中一些不太流行的数组方法。许多开发人员可能不知道它们,但它们的有用性是毫无疑问的。您可能很快就会需要其中之一。




















 京公网安备 11010802030320号
京公网安备 11010802030320号