有关如何使用Airbnb的 visx 库为 React Web 应用程序创建瀑布图的教程。
介绍
在本教程中,我们将介绍如何为 React Web 应用程序创建瀑布图。首先,让我们了解什么是瀑布图。
什么是瀑布图?
瀑布图与条形图类似,只是其累积性质不同。它显示一系列步骤,以便在每个步骤中增加或减去当前值,以显示累积结果。图表的最后一个条表示总值。

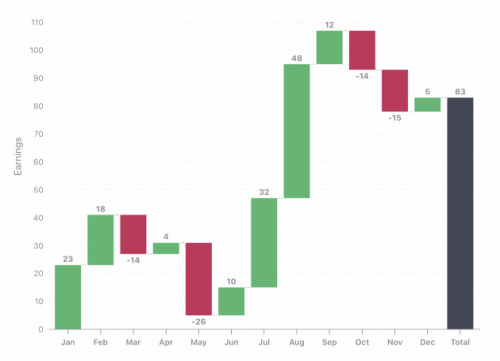
我们将要构建的瀑布图
技术
我们将使用由Airbnb构建的visx库。Visx 是一组低级视觉基元,它使用 d3 进行数学运算,使用 React 进行高效的 DOM 管理。与电子图表、Recharts 和类似库不同,它不提供一组即用型图表。尽管它们提供了高质量的可自定义图表,但不可能构建一种与这些库提供的完全不同的全新可视化类型。另一方面,visx 提供了一组方便的构建基块来创建任何自定义可视化效果。
项目设置
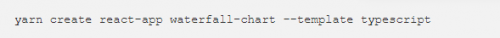
1. 创建一个新的 React 项目
使用创建-反应-应用 CLI 初始化“反应 + 类型脚本”项目。

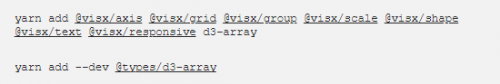
2. 安装依赖项
安装所需的 visx 和 d3 数组依赖项。

3. 创建项目框架
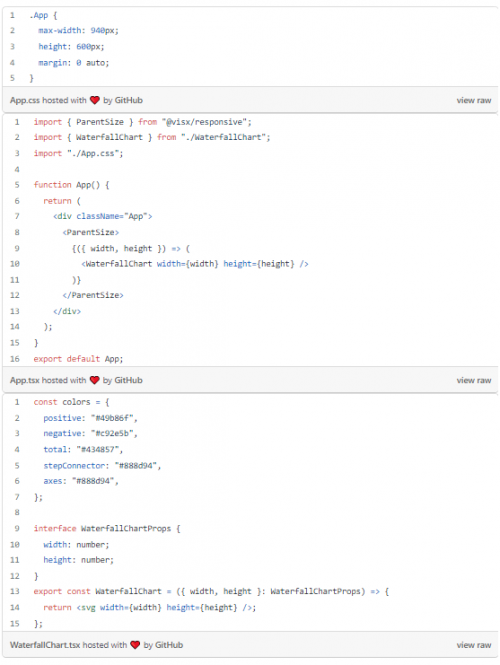
我们将从为我们的瀑布图创建基础开始。在 src 文件夹下创建以下文件:

项目样板
该代码使用包中的组件,其目的是测量其父元素的尺寸并将其提供给子组件。ParentSize @visx/responsiveWaterfallChart
构建瀑布图
在以下步骤中,我们将设计组件 API,并从轴和网格开始逐步构建图表,最后以呈现数据标签结束。
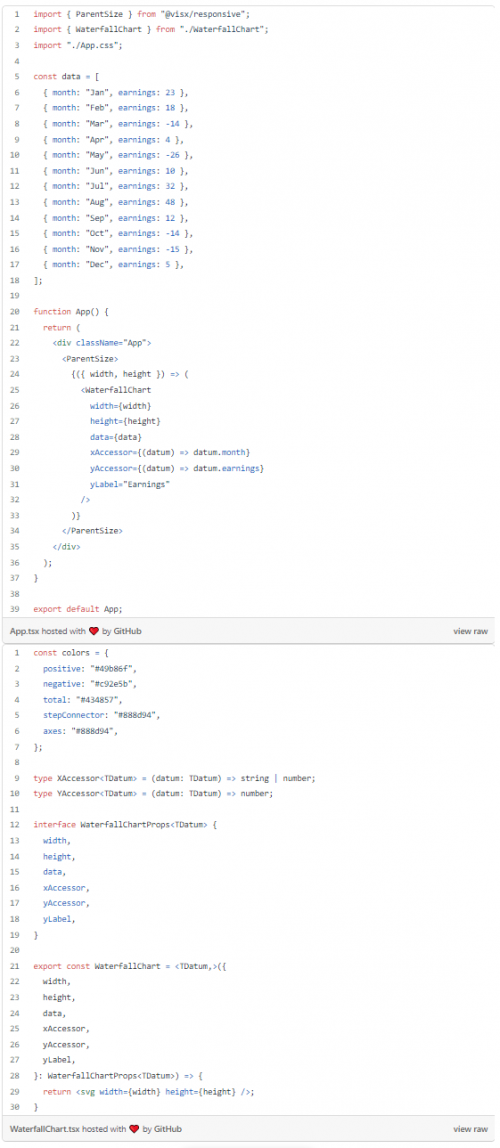
1. 定义组件接口
我们的图形应该支持可视化任意数据集。为了通过类型安全支持它,让我们使用描述数据形状的类型参数使组件成为通用组件。我们还需要指定访问器函数来从单个数据点检索 X 和 Y 值。TDatum

WatercallChart component API
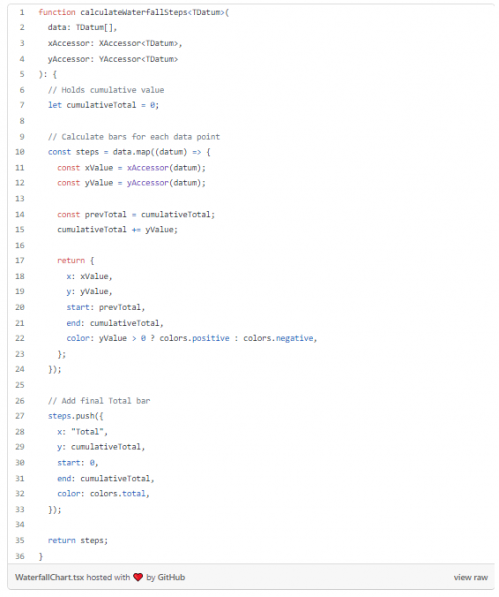
2. 计算瀑布条
下一步是根据原始数据计算瀑布步数。这可以通过具有累积值跟踪的数据顺序枚举来完成。在每个步骤中,上一个累积值表示列的起点,终点表示为添加或减去当前数据点值。

从原始数据计算瀑布步骤
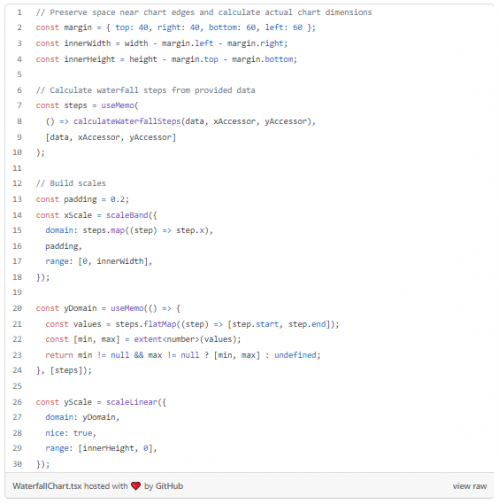
3. 构建图表刻度
现在,当我们有实际值要呈现时,我们可以计算图表刻度。Scale是一种将数据集值映射到可视值(在本例中为坐标)的函数。
对于我们的域是一组瀑布步骤,这些步骤将映射到 的坐标范围。该参数定义条形之间的间距。xScale[0, innerWidth]padding
另一方面,要计算Y轴域,我们需要迭代起始值和结束值,找到其中的最小值和最大值。然后,我们将它映射到 .该参数扩大域间隔以使用舍入值,以便更好地理解图形。[innerHeight, 0]nice

创建图表比例函数
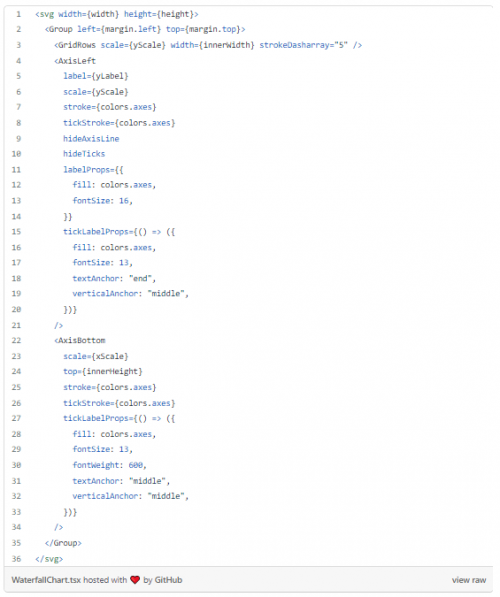
4. 渲染图表轴
使用缩放函数,我们能够渲染图表轴和背景网格。visx 库为我们将要使用的组件提供了即用型可配置组件。


图表轴和背景网格
5. 渲染瀑布步骤
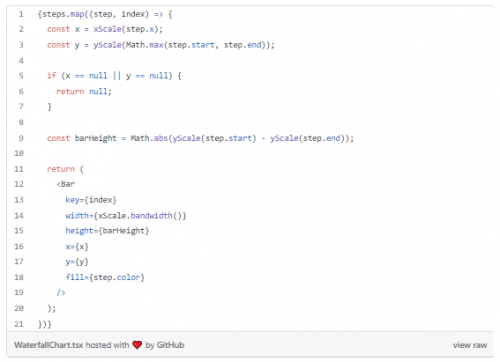
使用图表刻度和先前计算的步骤,我们可以计算图表条的坐标及其高度,如下所示。

渲染瀑布步骤

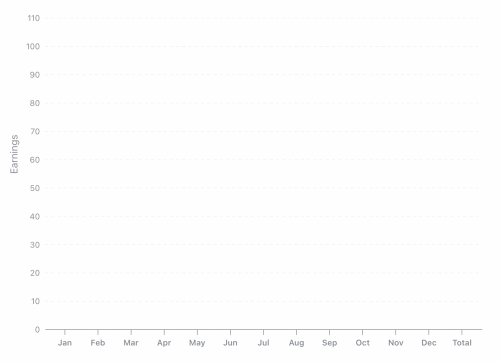
几乎准备就绪的瀑布图
6. 添加标签和步骤连接
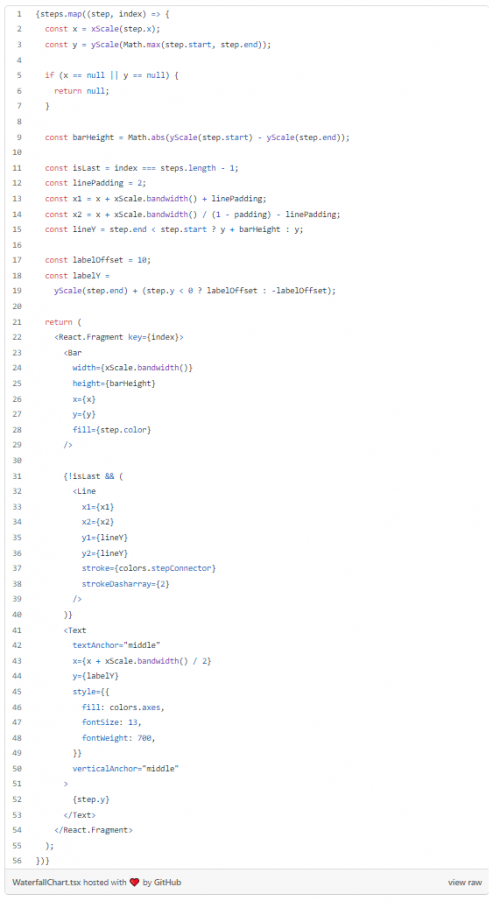
可以通过添加数据标签来提高图表的可读性。下面的代码将正值呈现在其条形上方,将负值呈现在其条形下方。作为最后点睛之笔,让我们用虚线连接条形图。

带有数据标签的渲染条

最终结果
结论
在本指南中,我们介绍了什么是瀑布图,以及使用 visx 的低级基元如何帮助为 React 应用程序创建瀑布图。























 京公网安备 11010802030320号
京公网安备 11010802030320号