响应工具、提示和最佳实践,帮助您更快地构建应用
React 没有为样式、数据获取、路由或动画规定惯用的解决方案。您可以管理状态和组件之间的关系,以执行需要执行的操作,并使用所需的任何其他工具执行此操作,并将结果呈现给 DOM。

换句话说,它提供了简单性。
我看到了一件事情的美丽,它被设计成完全没有主见,做一件事 - 并且完美地做那件事。
因为 React 的核心是微小的,所以作为开发人员,你可以做一些事情来在这个领域生存和实验。以下是您可以使用 React 构建更快、更好、更具可扩展性的应用程序的五件事。
开始之前
让我们先制定一些基本规则,这样你就知道这不是什么。
我没有涵盖多年来一直被认为是必不可少的开发工具 - 例如ESLint / TSLint +更漂亮,React开发工具,Emmet等。有成千上万的教程;他们是必须的。使用它们。
没有开发环境建议。我在Windows 10系统上使用VS代码,发现它适用于我。对于您来说,这可能是另一种组合,因为您已经拥有公司许可证。使用任何最有意义的东西;您的开发环境不会阻碍您。
没有“使用这个特定的库,因为它是任何一种行为(AG网格,反应查询,反应钩子表单等)的最佳建议。或样式(材质UI、顺风、引导等)。这些库使用独特不同的范例解决独特不同的问题,以及选择使用哪种工具来解决哪个问题,应该由您作为工程师决定。
1. 位
在Web开发中,你会遇到的最大的时刻是当你理解了 React 的可组合性范式并大声思考时:如果 React 支持模块化的、组件驱动的开发,为什么我不能从某种组件仓库中获取我需要的那些,然后用它们构建我的应用程序?
这是你会发现比特有用的时候。
Bit 是一个开源工具链和组件中心,它提供了一种简单、可扩展的方式来创建、使用和共享组件,无论您的用例如何,也无论该用例在团队和项目中的碎片化程度如何。
您可以使用 Bit 从头开始构建整个应用程序,将每个组件创建为自己的单独包。
最重要的是,您可以发现其他组件,这些组件由您自己或您的团队创建,或者由在线提供其Bit组件的其他开发人员创建。
这个过程很简单。您转到 bit.cloud,浏览/搜索以发现最适合您项目的组件,尝试它们,然后独立导入,更新并使用它们来编写任何项目 - 所有这些都带有一个简单的.npm install
想要发布和分享您自己的内容?伟大!使用位,您可以:
从逻辑上识别您的单个组件(或将它们分解,直到我们获得尽可能小的单位,如自定义按钮组件),
使它们独立于现有库或应用的上下文,
然后,在 Bit 上构建、测试、版本控制并将它们作为单个包发布,该包将为您管理依赖项。
Bit 是以正确的方式进行组件驱动开发的理想选择 - 具有易于发现、无限可重用/可扩展的组件。如果你想构建一些东西,比如 React UI 库,甚至是整个设计系统,Bit 是我的首选解决方案。
上面的樱桃?默认情况下,Bit上的任何内容都是树可晃动的。想要纯原子构建基块来编写你的应用?继续前进,从您正在关注的表单组件中导入*仅*花哨的自定义按钮。
2. 类型脚本
我知道你在想什么。“类型脚本如何帮助我更快地编码?键入我的所有结构和功能不是很繁琐和缓慢吗?
有一个学习曲线,但TypeScript并不是一种完全陌生的语言,你需要几个月才能弄清楚。从技术上讲,任何 JavaScript 文件都是有效的 TypeScript 文件,因此迁移不需要是一个巨大的、一夜之间、生死攸关的过程。你可以逐步做到这一点,考虑到你得到的回报,时间投资根本不会是一个太大的成本:
1. 您可以更快地编写代码,因为您的 IDE 现在为您提供了更多帮助。
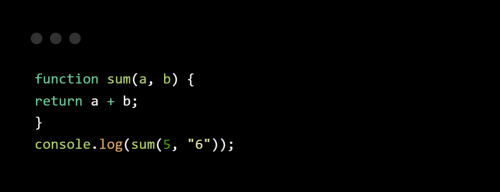
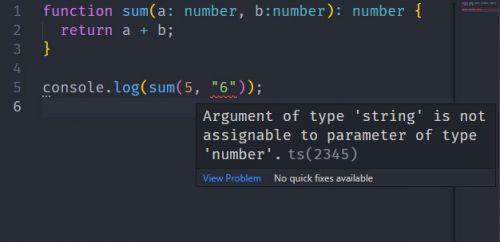
采用类型脚本就像增强 IDE 一样。有没有调用过真正具有未定义/空值的东西?是否曾经在 API 调用中包含错误的字段,或者发送错误的数据类型?JavaScript会非常乐意让你继续前进,你只会意识到生产中出了什么问题。但是,TypeScript 会产生简洁的错误,让您在编码时确切地知道出了什么问题。


完全有效的JS,但不知何故,我怀疑“56”是你正在寻找的答案。当然,使用TS,您可以立即抓住这一点。
对于您的代码和 JSX/TSX,对于您的所有道具,您都可以获得无限更好的智能感知,即使您使用的是第三方库和未知道具!在开发过程中,您将发现更多问题并支撑更多不可预测的行为,这比任何测试套件都能做到。
2. 重构现在是微不足道的。
因为如果您决定更改类型定义或添加新类型定义(或者您正在使用的第三方库)类型脚本将在每个文件中产生简洁的错误,那么您的IDE可以使用现在具有的新的,强大的重构选项一键解决。
3. 团队合作现在是一件小事。
TS 使您的代码具有自文档性,并且可无限提高可维护性。入职培训也得到了简化,因为新员工可以跳进来,并立即对代码库的作用以及如何做有一个精确的了解。
使用类型脚本。简单地说:没有它,开发速度会更慢,更复杂,风险更大。
3. 代码段
这很容易。在样板上花费的时间更少;将其抽象为几个击键。相反,花更多的时间在重要的事情上:建立很酷的东西。
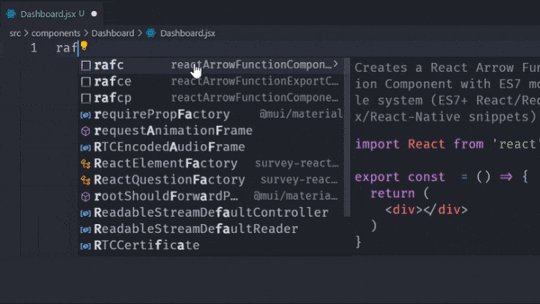
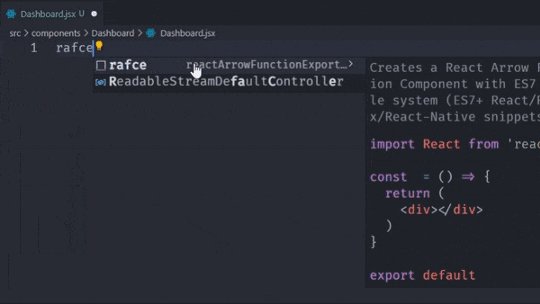
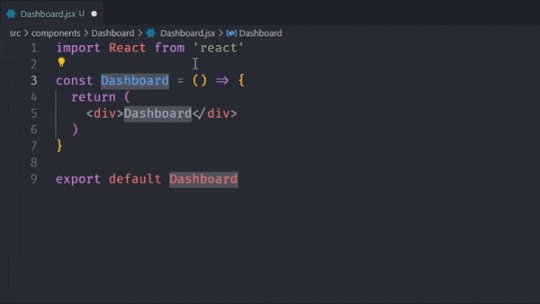
安装扩展后,重新启动 VS Code,然后可以通过键入快捷方式并按 Tab 或 Enter 来使用这些代码段。

例如,“rafce”(如果您使用的是 TypeScript,则为“tsrafce”)用于使用箭头函数语法的功能组件,并添加默认导出。
在此处查看快捷方式的完整列表。
4. 脚手架
基架是一个交互式CLI工具/ VS Code扩展,可让您使用模板自动生成任何内容,尽管框架也是如此。您所要做的就是在项目根目录中创建一个存根文件夹/文件结构,描述您要自动生成的内容(模板),Scaffolder将立即为您创建它,同时在您想要的位置动态替换变量名称。
下面介绍了设置 Scaffolder 以生成具有动态变量的样板组件是多么简单:
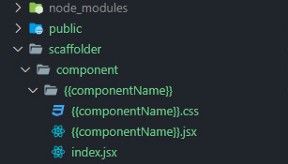
步骤 1:在项目根目录的目录中编写模板。scaffolder

使用双大括号表示变量名称。此示例有一个“组件”模板,该模板将使用提供的名称创建一个文件夹,该文件夹包含一个 JSX 和一个具有相同名称的 CSS 文件。



这是我的CSS,组件逻辑和桶模板。
步骤2:进入您的组件目录和.如果改用 VS Code 扩展,请右键单击组件文件夹,然后单击。然后,基架的交互式界面将接管并指导您完成命名过程。cdnpx scaffolder-cli iScaffolder : Use Template
第3步:恭喜!您已经成功生成了一个基本的组件结构,而无需手动创建一堆文件和一个文件夹。
最好的部分:这不是特定于组件(或React,甚至)的。你可以用它来创建实用程序函数、测试、钩子、JSON/YAML配置文件,任何东西——只要你能为它编写一个模板。
5. 最佳实践
使用风格指南并坚持下去。
风格指南是项目的规则集,包含结构化导入顺序的指令(例如,首先是第三方库,其次是代码库导入,最后是 React 内部结构),选择使用内联样式,文件/文件夹/钩子/组件/变量的命名约定,良好的目录结构等。
无论您是独立开发人员还是团队的一员,风格指南始终确保代码干净、可维护。
您甚至可以考虑使用Bit创建一个仅包含设计令牌/ CSS变量的组件,并将其注入到所有组件中 - 这绝对是保持一致性的好方法!
将可重用的逻辑提取到自定义挂钩中。
根据官方的 React 文档:钩子允许我们重用有状态逻辑,而无需更改组件层次结构。因此,如果您有在多个位置处理状态-组件关系的代码,请将其提取到自定义挂钩中。
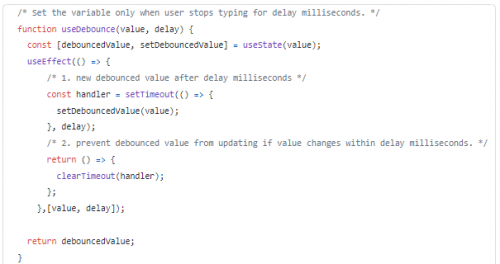
举个例子,这是我的钩子。一个简单的去抖程序,可以避免用请求冲击外部服务器,可以在整个应用程序中的每个API请求中重复使用。useDebounce
你甚至可以创建自定义钩子作为单独的Bit组件,以提高可重用性!

使用 use还原器而不是 useState 如果您有复杂的状态配置
如果你的状态由非基元组成,如果你的 列表越来越长,如果你的下一个状态依赖于前一个状态,或者如果你有多个事件处理程序更新状态:你最好实现钩子来增强代码的可读性,并使调试状态更容易,一举。useStateuseReducer
停止使用“使用效果”重新创建组件DidMount()
无论你是在中断后重新访问 React,还是在移植遗留代码,你都需要忘记古老的类组件范例。具体来说,这不是一种生命周期方法。它是道具和状态的快照 — 一个 JavaScript 闭包,它只知道创建闭包时的闭包值是什么useEffect
奖励:现在您知道为什么 需要一个依赖数组了 — 以避免过时的闭包)。因此,它最适合于同步 DOM 更新和网络请求,而不是数据流。useEffect
结论
React确实是现代Web开发的标准,从某种意义上说,每个新框架都必须将自己与它进行比较并回答:“这有什么作用来帮助我使用模块化技术大规模构建我需要的东西?
因此,这里的动机是分享一系列工具和实践的组合,这些工具和实践帮助我在这方面变得更快 - 使用模块化,组件驱动的思维方式构建和发布东西 - 希望它们能帮助你做同样的事情!






















 京公网安备 11010802030320号
京公网安备 11010802030320号