有关如何使用 JavaScript 快速创建漂亮的交互式折线图(和分步线图)的分步指南。

数据可视化是一个广阔的领域,有许多不同类型的图表可供学习和创建。但是有几个基本的常青图,每个处理分析的数据设计师和Web开发人员都应该知道如何构建。其中之一是折线图(或折线图)。它主要设计用于表示随时间变化的数据。
您可以按照本教程学习如何使用 JavaScript 快速创建漂亮的交互式折线图(和步长线图)。我们将看看一些很酷的例子,并逐步构建它们,这将使这个过程既清晰又有趣。
为了您的方便,您可以在CodePen [和 AnyChart 游乐场] 上找到所有这些代码,以便您可以不受限制地进一步使用折线图代码。
我们的数据集
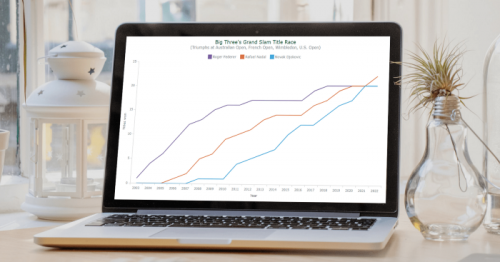
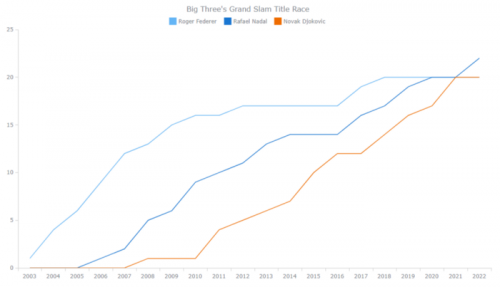
在过去的二十年里,网球界非常壮观。三巨头 - 罗杰·费德勒,拉斐尔·纳达尔和诺瓦克·德约科维奇 - 已经赢得了惊人的63场(过去78场)大满贯赛事。这些是最负盛名的锦标赛。
我决定策划他们杰出的竞争。因此,本教程中的JS折线图将可视化三巨头的大满贯冠军赛。第一次发球已经来了!
如何通过 4 个步骤构建折线图
一般来说,在JavaScript中创建任何图表的整个过程分为四个步骤,折线图也不例外:
使用容器创建一个 HTML 页面。
包括脚本文件。
添加您的数据。
对可视化进行编码。
现在,让我们逐一执行这些步骤。
1. 使用容器创建 HTML 页面
首先,您需要一个希望图表显示的位置。
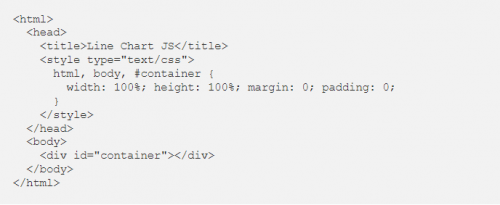
如果还没有,请创建一个基本网页。然后为折线图创建一个容器 — 添加一个 HTML 块级元素,并为其提供唯一 ID 以供进一步参考。
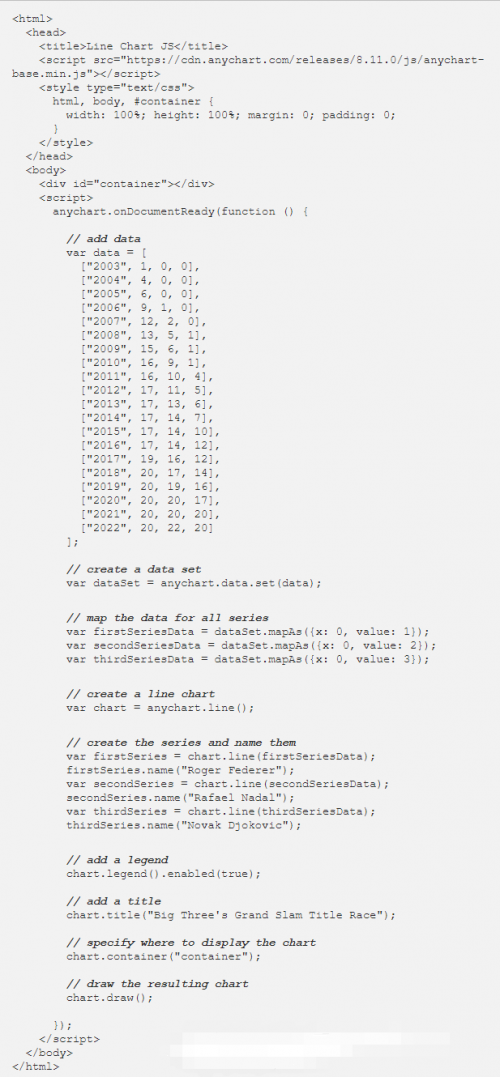
以下是此类页面的外观:

元素的 和 参数设置为 100%。因此,折线图将在整个网页上呈现。当然,您可以根据自己的喜好和需求设置样式设置。widthheight
2. 包含脚本文件
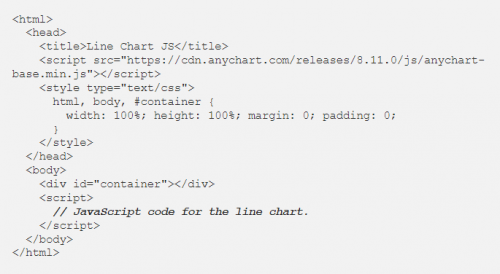
接下来,在 本节中包含所有 JavaScript 文件,我们将使用这些文件来创建折线图。
有很多不同的JavaScript图表库,可以让你以快速简单的方式可视化数据。其中许多都支持折线图,您可以根据项目要求选择一个或另一个。
为了便于说明,在本教程中,我将使用任何图表 JS 图表。它非常灵活,附带了大量的图表文档和API参考,您可以免费使用它(除非您正在为企业构建内容)。
对于折线图,我从CDN添加“基本”模块。(当然,您可以下载它,将其放在您网站上的文件夹中,并在这种情况下使用您自己的链接。

折线图的 JavaScript 代码将插入到 部分 和 标记之间(如果需要,您可以将这些代码放在 部分中)。<script></script><body><head>
3. 添加您的数据
然后,在折线图中添加要可视化的数据。
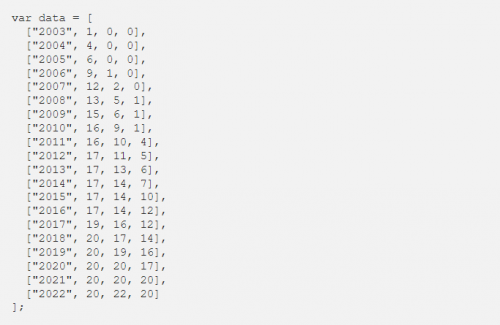
我按年计算了费德勒、纳达尔和德约科维奇赢得的所有大满贯单打冠军。我将像这样将其添加为数组数组。
如果您在特定情况下更喜欢其他格式,例如 JSON、XML、CSV 或其他格式,请检查处理数据的方法。

在每个数组中,year 是第一个参数(列 #0)。然后是随后三名球员赢得的冠军头衔数量(每个人的累积)。
4. 编写可视化代码
现在,热身会议已经结束,球场已经全部准备就绪。因此,让我们开始匹配并执行一些快速的 JavaScript 编码!
首先,添加如下图所示:anychart.onDocumentReady()

其他所有内容都包含在该函数中。
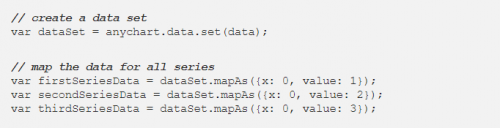
因此,其次,包括数据(来自上一步)。
第三,创建一个数据集并映射每个系列(每个玩家一个):

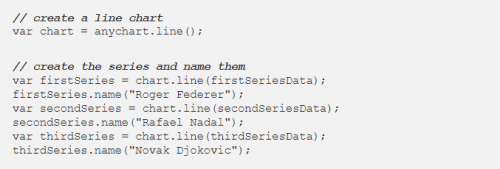
第四,使用映射的数据创建一个折线图实例和三个序列:

第五,为了一目了然地清楚折线图中显示的内容,一个好主意是添加图例和标题:

最后,引用容器元素 ID 并绘制生成的折线图:

就是这样!使用JS构建的全功能折线图已经准备就绪。感觉就像是直落两盘的胜利,不是吗?

查看这个基本版本的折线图,其中包含代码笔[或任何图表游乐场]上的完整HTML / CSS / JS代码。为了以防万一,这也是代码:























 京公网安备 11010802030320号
京公网安备 11010802030320号