关于如何使用自己的JS函数的入门书,以增强ScinessJS附带的条件逻辑和验证器。
想要编写自定义 JavaScript 函数,以便您的调查可以自动检测用户设备?请继续阅读!
在调查中最大化投资回报率方面,无论是新广告活动的市场研究,衡量客户满意度还是患者病史采集,最大的差异因素都是相关性。 简单地说,不要浪费他们的时间。
您的受访者不必看到不适用于他们的问题或与他们已经提供的信息相矛盾的样板问题。
这就是为什么为调查实施条件分支(更广为人知的“跳过逻辑”)至关重要的原因。您需要确保受访者始终获得最相关的问题 - 因为这就是为您带来更高完成率和更大数据样本量的原因。此外,使用条件逻辑,您可以根据以前问题的答案确定问题,所有这些都可以为您提供更好的分析,并为利益相关者提供更准确的预测和指数。
SurveyJS是一个免费的开源(在MIT许可证下)JavaScript库,它不仅可以让你做到这一点,而且还更进一步,允许你用自己的JavaScript代码扩展你的条件逻辑和输入验证,做一些单纯的调查库无法单独做的事情。
让我们构建我们自己的条件和验证器 - 完全坚持使用普通的JavaScript - 看看这是多么容易,无论你使用的是什么样的框架。
请随时在此处查看成品;自定义函数,模式,所有爵士乐。
自定义条件逻辑
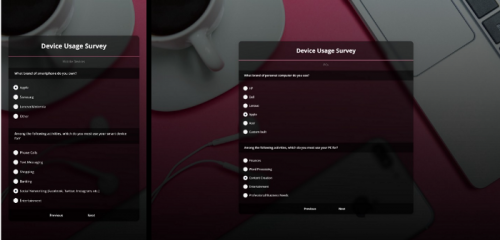
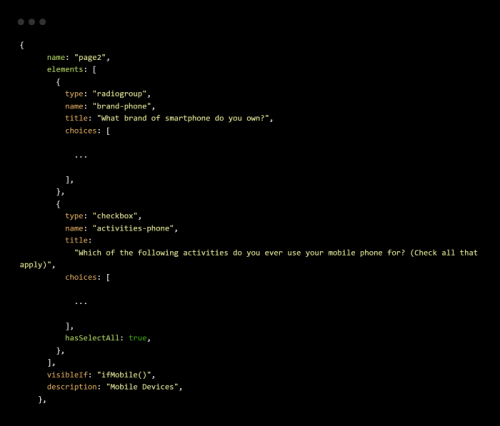
对于一个非人为的真实示例,假设您正在设计一个数字使用情况调查,并希望以一种将问题放在一个页面上,将移动用户的问题放在另一个页面上的方式进行分类,两者在可见性方面都是相互排斥的。

现在,SurveyJS 为您提供了几个内置的客户端条件可见性选项和触发器,以帮助您实现分支和跳过逻辑 — 例如,可见的If、enableIf 和必需的 If 属性包括:
a. 在调查架构 (JSON) 本身中设置,
b. 直观地接受布尔表达式,以及
c. 可以应用于问题、面板,甚至整个页面。

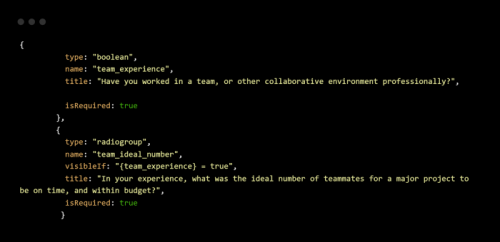
从这里看一下调查。第二个问题(理想的团队规模)是可见的,当且仅当前一个问题(之前的团队经验)有一个肯定的“是”答案。
但是,在我们现在正在讨论的设备使用情况调查中,如果没有一个额外的起始问题,这种内置的条件评估就无法帮助我们,该问题会问:“您当前使用的是哪种设备?这是无关紧要的,会占用时间,受访者可能更希望自动检测。
所以现在,你可能会想,“好吧,天哪,如果我能......编写一个JS函数,自动检测我的受访者是在计算机还是在移动设备上,并有条件地显示两个页面之一。
如果你是,拍拍自己的后背,因为你可以做到这一点。

顺便说一句,这都是普通的 JavaScript。对于较旧的/不受支持的网络浏览器,请尝试使用 matchMedia() 组合填充。
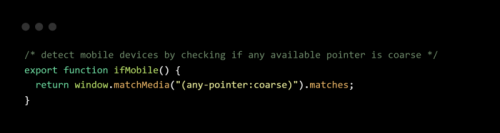
这是我们的第一步。编写一个函数,该函数使用 matchMedia API 运行 CSS 媒体查询,并在返回的对象上运行一个函数,该函数根据查询是否匹配给我们一个 或 值 — 非常适合我们,因为当然,我们确实希望在调查中为条件逻辑提供布尔值!matches true false
我们的函数检查受访者的设备,只要它至少有一个细粒度指针(即鼠标或触摸板),就会返回。如果不是,那么,您的受访者可能正在使用移动设备。true
当然,边缘情况是存在的,但这是一种快速而肮脏的方法来检查不需要外部库(如UAParser.js)的设备使用情况,并且可以很好地为我们的示例提供服务。
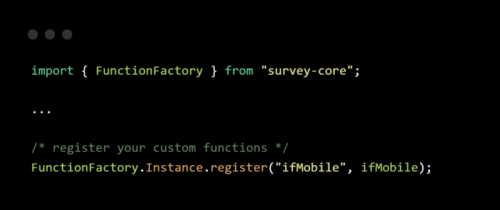
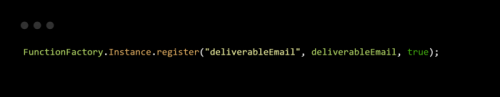
自定义函数的下一步是“注册”它们,如下所示。

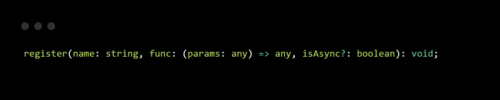
寄存器函数的参数是:
函数名称(字符串)
函数本身
和一个布尔值来指示这是否是异步函数(在这种情况下,库将期望回调而不是常规的返回语句 - 记住这个,我们稍后会回来讨论它!)
最后,在 JSON 架构中包含函数名称作为要检查的条件,这样就可以了。

正如您已经猜到的那样,对于您的 PC 特定页面,可见的If 属性需要改为“!ifMobile()”或“如果移动() = 假”。
自定义输入验证 — 本地 *和* 服务器端。
就像我们做自定义条件来实现跳过逻辑一样简单,我们可以进行自定义输入验证,以超越 SurveyJS 提供的开箱即用功能。
在介绍这里令人兴奋的部分之前,让我们看一下自定义输入验证的基本示例。
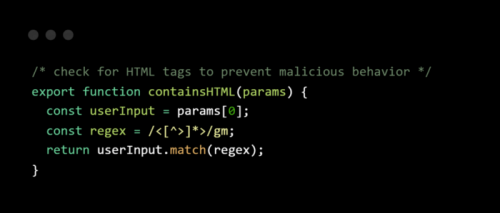
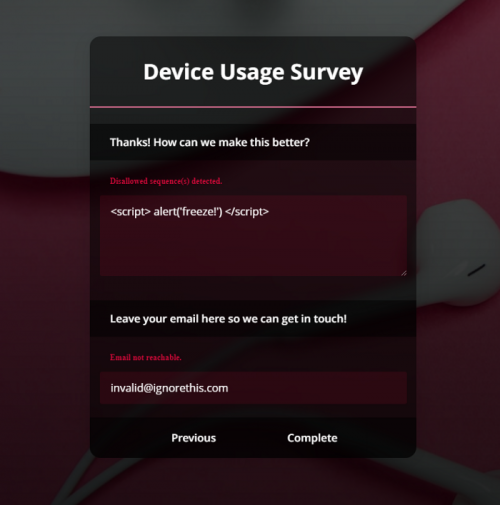
这是一个非常简单的示例,它使用正则表达式模式来确保字段中不存在 HTML 代码,作为防止潜在恶意脚本攻击的安全措施。Comment

在(或任何组件实例化并呈现您的调查)中,您可以注册它,就像我们对自定义条件逻辑的函数所做的那样。App.jsx

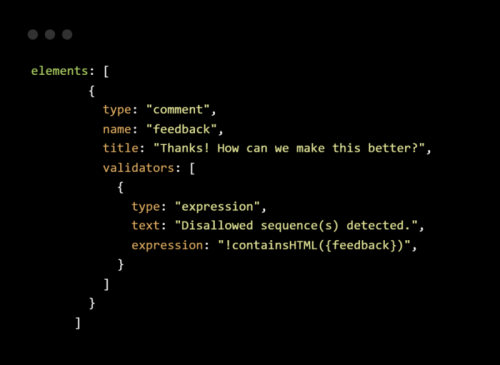
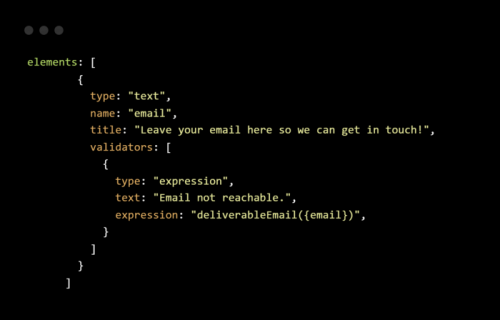
不要忘记将此函数名称作为验证器包含在我们的 JSON 架构中,就像以前一样。

还记得 register 函数如何具有可选的布尔参数来指示是否要注册需要回调的异步函数吗?

如果需要复习,下面是类型声明。
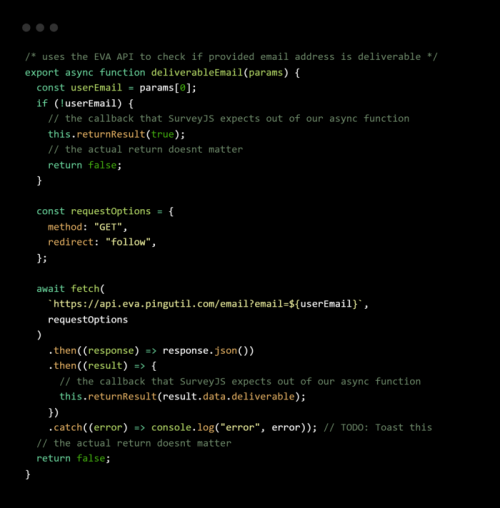
是的,你猜对了。接下来,我们将构建一个自定义输入验证器,该验证器实际上调用外部的第三方REST API来验证用户提供的电子邮件地址,确保它实际上是可传递的,而不仅仅是有效的 - 非常有用,因为字段正则表达式只是愚蠢的模式,并且很容易被伪造但看起来正确的电子邮件地址所愚弄, 喜欢。

我们在这里使用EVA,这是一个漂亮的小型公共API,可以快速为您进行电子邮件验证,包括检查可访问性,网络邮件状态和垃圾邮件过滤。
注册,并将其作为验证程序包含在您的 JSON 架构中...


...我们完成了!综上所述,以下是我们的验证代码。

无限潜力
建筑调查是一项艰苦的工作,不要让它更难。
您的想象力和数据收集能力不应是平台工具的功能,也不应受到您用于所述任务的库的技术能力的限制。
这就是使 SurveyJS 脱颖而出的原因 — 能够使用完全自定义的 JavaScript 代码来增强现有功能,以准确执行您想要的操作,无论您碰巧使用哪种框架。当然,提供的示例是使用 React 构建的,但没有一个自定义条件逻辑或输入验证是特定于 React 的 — 我们只是使用与框架无关的 vanilla JavaScript 扩展了 SurveyJS。这给我们带来的可能性之多,怎么强调都不为过。























 京公网安备 11010802030320号
京公网安备 11010802030320号