第 1 部分:加强您对核心 JavaScript 概念的理解

在本文中,我们将看到一些用于预热和加强您的 JavaScript 核心概念的脚本问题。
我们将其作为一个系列开始,您可以在其中找到不同的问题列表及其解决方案。
让我们从一些惊人的问题开始。
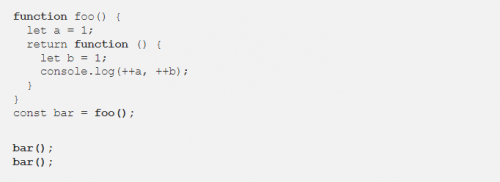
问题 1:以下代码的输出是什么?
提示:这是一个闭包函数

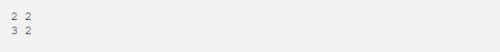
输出:

bar() 表示 foo 中定义的“闭包函数”。
“闭包总是记住它的词汇范围。
“a”的值始终由 bar() 维护和引用;
而对于“b”,它总是在函数调用时初始化并保持相同。
因此,每次调用函数时,它将初始化为1。
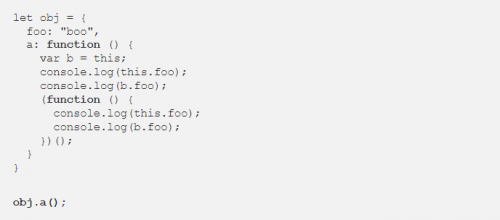
问题 2

提示:这是一个 IIFE 函数
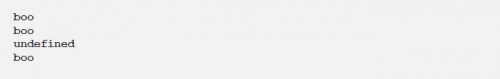
输出:
IIFE是一个独立的函数,对于它来说,“这”将是一个全局变量。
所以输出是:

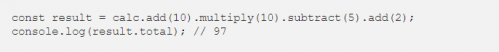
问题 3:为下面的给定代码示例实现代码。
(使 calc 具有这些给定函数,这些函数将返回总计作为给定操作的值)

提示:您可以创建一个可重用的函数,而无需将函数相互嵌套。
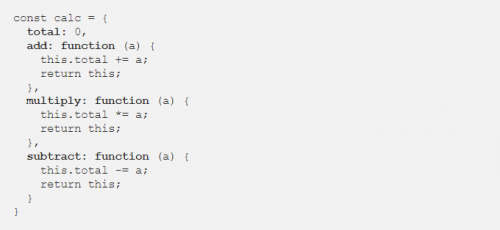
溶液

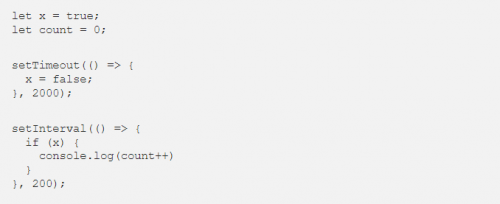
问题 4:以下代码的输出是什么?

提示:“x”将在2秒后为假,直到设置间隔可以执行。
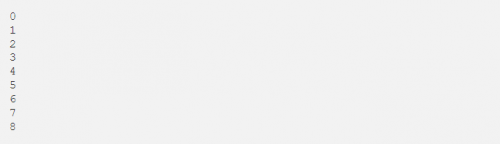
输出:

因为计数器将递增 200 毫秒。因此,在条件变为假之前,将需要2000毫秒。因此,它将总共打印9次= 1800ms(每次200ms),最后一次,在2000ms时,条件将为假。
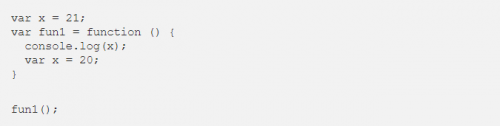
问题 5:以下代码的输出是什么?

提示:在 JavaScript 中称为吊装
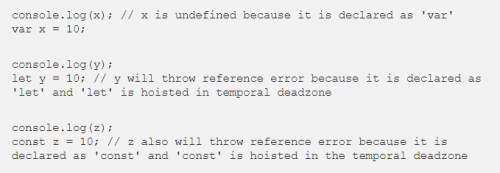
注意:对于那些不熟悉JavaScript中的提升的人来说,根据MDN,提升“是指解释器在执行代码之前似乎将函数,变量或类的声明移动到其范围顶部的过程。
起重示例

输出:
它既不是20也不是21,而是未定义的。
在这里,我们希望将x的值指定为20,但在分配之前,它将被提升并且var的默认值未定义。
你们中的许多人可能会问它是var,既然它具有全局访问权限并且x是全局21,那么为什么它不记录为21?
这背后的原因是如果你删除x = 20;从 fun1() ,那么它将不再被吊起。因此,它将记录为 21。
但是,我们宣布它为全球21,但我们仍然将其吊装在fun1()中。这就是为什么默认情况下它被吊装为未定义的原因。
希望以上的内容能够帮助JavaScript开发人员更深入地了解核心概念并帮助温习高级概念。






















 京公网安备 11010802030320号
京公网安备 11010802030320号