重要的 JavaScript 数组方法:映射(),forEach(),减少(),过滤器(),排序(),包括(),查找(),索引的(),一些(),连接()
数组方法在 JavaScript 中是不可或缺的,并且有许多数组方法。对于忙碌的初学者,我选择了10种最常见的数组方法,您必须学习这些方法以节省时间。
我为每个数组方法提供了一个示例用例,以便于理解。
阵列映射()
通过调用回调函数,map() 方法循环访问原始数组,并对数组的每个元素调用该函数。由于它是一种非突变方法,因此它会创建一个新数组,并且不会更改原始数组。简而言之,当您要转换数组中的所有值时,会使用它。
示例用例
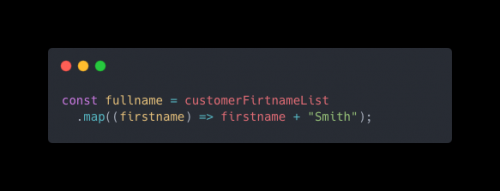
您有一个客户列表,您有他们的名字,并且您希望将每个客户的姓氏设置为“Smith”。

Array.forEach()
这与 map() 方法非常相似,它也在每个元素上执行一次函数,除了它改变了原来的数组,它不会创建一个新的数组。
示例用例
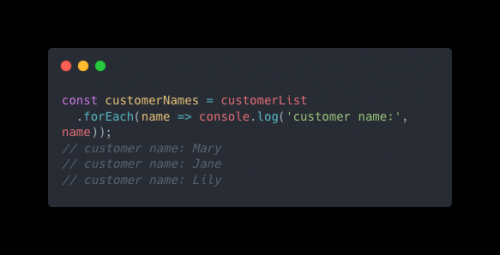
您希望打印列表中每个客户的姓名,并且不需要新阵列。

数组.reduce()
Reduce 是最强大和最灵活的方法,因为它可用于重新实现所有现有的数组方法,但它也是最难理解的。
reduce 方法接受两个参数:回调和初始值 (),回调采用 4 个参数、累加器、当前值、当前索引和初始值。简而言之,此方法将数组简化为返回一个值。arr.reduce(callback, initialValue
由于讨论 reduce() 方法的所有好处需要一篇单独的文章,因此我在这里只讨论两个代表性的用例。
示例用例
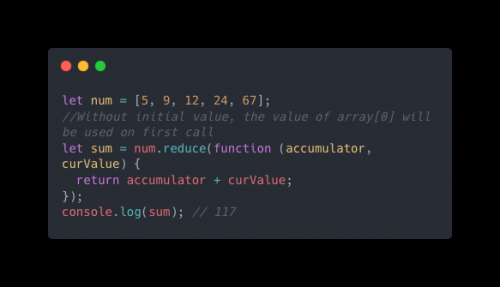
在没有初始值的情况下计算总和

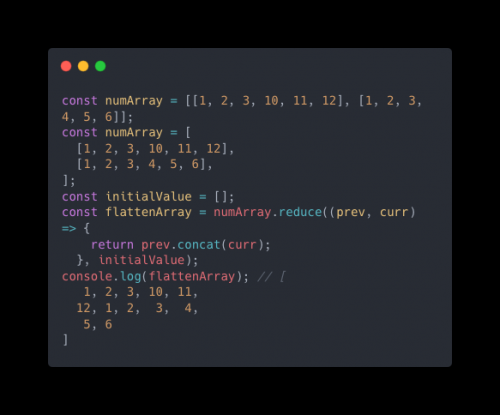
2. 拼合数组

数组过滤器()
显然,当您需要过滤掉值时,会使用 filter() 方法。只需将测试函数作为回调传递,它将返回一个等于 true 的值以保留元素。
示例用例
您想从客户列表中删除特定客户,例如玛丽。因此,在回调中,您保留每个不等于玛丽的名字。

数组.排序()
方法名称本身就说明了这一点,它用于对数组进行排序。
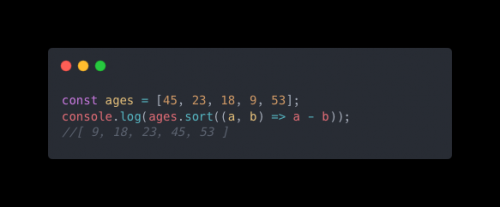
示例用例
您有一个列出每个客户的年龄的数组,您希望按升序对其进行排序。

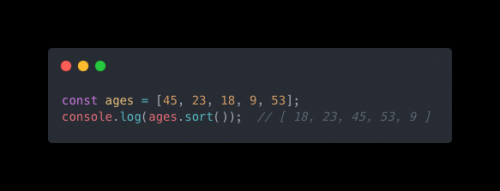
请注意,使用 array.sort() 而不带回调将产生不同的结果,该结果仅引用第一个数字进行排序,而不引用实际值。

Array.includes()
includes() 方法通过获取值来确定数组是否包含某些元素。它返回一个布尔值。
示例用例
您想知道数组中是否包含 Mary。

阵列查找()
使用 find() 方法,我们能够在数组中搜索某些内容。它采用一个测试函数,并返回提供的数组中与条件匹配的第一个元素。换句话说,它不会返回满足测试的所有元素。
示例用例
您需要获取长度为四个字母的客户名称。

数组索引()
这是在数组中搜索某些内容的另一种方法,但这次它返回索引。如果在数组中找不到该元素,则返回 -1。
示例用例
你想检查Jane是否在你的客户名单上,这样你就可以给她定制折扣。

数组.一些()
some() 方法测试数组中是否至少有一个元素与特定条件匹配。它与 include 方法不同,因为它需要条件或测试函数,但不需要值。如果满足条件,则返回 true,否则为 false。
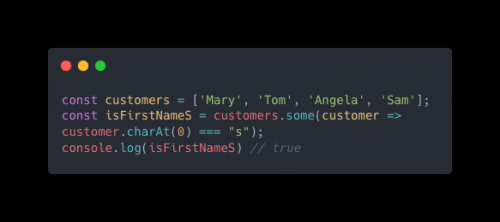
示例用例
当您想要检查是否至少有一个客户的名字以“s”开头时,请使用此方法。

Array.concat()
当您想要合并两个或多个数组时,将使用 contact() 方法。
示例用例
您有两个数组,一个包含男性客户,另一个包含女性客户,现在您要合并这些数组,以便一个数组包含所有客户。
























 京公网安备 11010802030320号
京公网安备 11010802030320号