为了适应社会的发展,也为了方便大家可以快速而便捷的获取信息,二维码的应用一直是非常受欢迎的方式之一。
二维码在今天的生活中,使用场景较多,像我们使用二维码进行无现金支付、交易和登录等。
在今天的内容中,我将分享一个快速构建二维码生成器的案例,它只需要我们熟悉 HTML5、CSS3 和 JavaScript 基础知识的人就可以完成这个二维码的创建。
在今天的文章,我不讲述它们的基础知识内容,但是我们会提供实现的源码。
现在,让我们开始吧。
首先,我们需要使用 HTML和 CSS 创建 UI。
HTML示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>QR CODE GENERATOR</title>
</head>
<body>
<div class="wrapper">
<header>
<h1>QR Code Generator</h1>
<p>Paste URL to generate a QR code</p>
</header>
<div class="form">
<input type="text" placeholder="Enter URL">
<button>Generate QR Code</button>
</div>
<div class="qr-code">
<img src="" alt="">
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS示例代码如下:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: rgba(49, 138, 115, 0.336);
}
.wrapper
{
background: #fff;
height: 260px;
max-width: 410px;
padding: 16px 25px;
border-radius: 7px;
transition: height 0.2s ease;
}
.wrapper.active
{
height: 530px;
}
header h1{
font-size: 21px;
font-weight: 500;
}
header p{
margin-top: 5px;
color: #474747;
font-size: 16px;
}
.wrapper .form{
margin: 20px 0 30px;
}
.form :where(input, button){
width: 100%;
height: 55px;
border: none;
outline: none;
border-radius: 5px;
}
.form input{
font-size: 18px;
padding: 0 17px;
border:1px solid #999 ;
}
.form button{
font-size: 17px;
color: #fff;
margin-top: 20px;
background: #474747;
cursor: pointer;
}
.wrapper .qr-code{
display: flex;
opacity: 0;
pointer-events: none;
padding: 33px 0;
align-items: center;
justify-content: center;
border: 1px solid #ccc;
border-radius: 5px;
}
.wrapper .qr-code img{
width: 200px;
height: auto;
}
.wrapper.active .qr-code
{
opacity: 1;
pointer-events: auto;
transition: opacity 0.5s 0.5s ease;
}
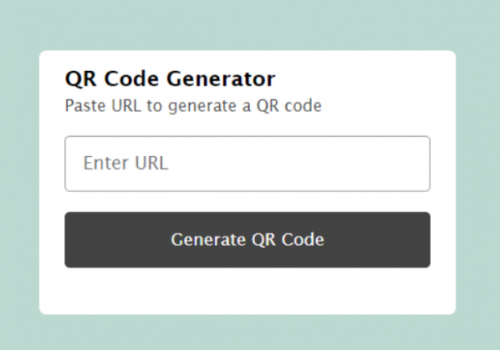
然后,我们就可以得到一个UI效果如下:

接着,我们开始JavaScript。
通过使用二维码 API,可以生成API和解码/读取 QR 码,只需调用 URL, https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=Chairman 即可获取内容为“Chairman”的二维码。您可以将 URL 中的“Chairman”替换为新的二维码。
你还可以通过https://goqr.me/api/地址找到有关 API 的更多信息。
现在,我们来看一下JavaScript 示例代码。
const wrapper = document.querySelector(".wrapper"),//gets the wrapper css and stores it in the wrapper variable
qrInput=wrapper.querySelector(".form input"),//gets the form input css and stores it in the qrInput variable
qrImg=wrapper.querySelector(".qr-code img"),//gets the qr-code img and stores it in the qrImg variable
generateBtn=wrapper.querySelector(".form button");//gets the form button css and stores it in the henerateBtn variable
/* This block of code executes when the user clicks on the generate button after entering a value(i.e a valid url or even a text) */
generateBtn.addEventListener("click",()=>{
let qrValue = qrInput.value;
if(!qrValue) return;
generateBtn.innerText= "Generating QR Code....";
qrImg.src = `https://api.qrserver.com/v1/create-qr-code/?size=170x170&data=${qrValue}`;
qrImg.addEventListener("load", ()=>{
wrapper.classList.add("active");
generateBtn.innerText= "Generate QR Code";
})
});
qrInput.addEventListener("keyup", ()=>{
if (!qrInput.value) {
wrapper.classList.remove("active");
}
})
于是,我们就得到了二维码。






















 京公网安备 11010802030320号
京公网安备 11010802030320号