有关在 React 中创建自定义钩子以跨所有组件使用 Fetch 的教程。
从版本 16.8 开始,React 钩子被正式添加到 React.js。除了内置的 Hooks 之外,我们还可以定义自己的 hook 来使用状态和其他 React 特性,而无需编写类。
当您的组件逻辑需要由多个组件使用时,我们可以将该逻辑提取到自定义挂钩中。例如,如果您需要从不同组件中的服务器获取数据,则必须在每个组件中编写 fetch 函数,然后添加用于处理加载和错误状态的状态。我们不必在每个组件中放置 fetch,而是可以创建自定义钩子并在任何地方重用它。
自定义钩子以“use”前缀开头。例如。useFetch
步骤1
让我们创建一个新文件:useFetch.js

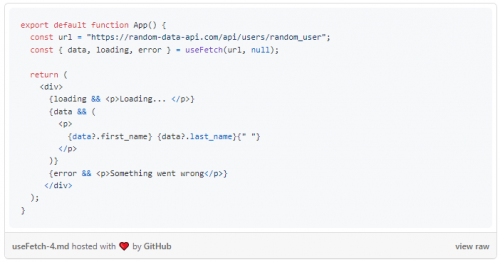
在导入我们的钩子并像任何其他钩子一样使用它。这是我们传入URL以从中获取数据的地方。现在我们可以在任何组件中重用这个自定义 Hook,从任何 URL 获取数据。app.jsuseFetch

步骤2:添加加载/错误状态
我们还可以添加附加参数和参数来指示数据是否正在获取以及是否发生错误。loading error

用法:

步骤3:抓取“有什么”问题“?
让我们再看一遍这个代码块:

一切似乎都很好,什么可能出错?您几乎可以在所有文章和视频教程中找到此代码块。但我想在这里强调2点。如果:
首先:服务器返回无效的 JSON 字符串
接口 的方法 获取 流并读取它直到完成。它返回一个承诺,该承诺通过解析正文文本作为 的结果进行解析。json() Response Response JSON
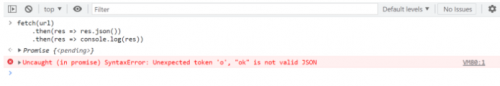
在第(1)行上,我们使用json()函数解析响应,但是如果服务器返回字符串而不是JSON字符串,则此块将引发错误。假设我们的服务器在响应中只返回“OK”文本。
res.status(200).send('OK')
在这种情况下,我们将获得成功状态,但我们的抓取将引发错误:

无效的 JSON 字符串
第二:捕获服务器错误
如果服务器返回4xx或5xx状态(例如404,500),我们仍将转到阻止而不是阻止。因为这就是提取请求的工作方式。thencatch
仅当发生网络错误时,获取承诺才会使用类型错误拒绝。由于 4xx 和 5xx 响应不是网络错误,因此没有什么可捕获的。
解决这些错误
对于第一点,我们可以添加一个 try/catch 块(用于和用于处理 Promise 中的错误的块),如果发生错误,我们可以从响应中返回文本值。async/awaitcatch

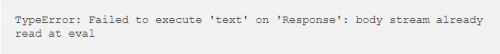
注意:我们在这里使用是因为我们可以使用或只能使用一次。否则,它将引发错误:clone json text

对于第二点(处理服务器错误),我们需要检查响应状态(可以是或)。res.oktrue false
法典

最后的步骤
将我们的承诺链替换为异步/等待
添加类型脚本
添加重新获取选项
有条件地获取(不仅在组件装载上)
再次调用自定义挂钩的唯一方法是在挂钩中添加依赖项,并将其从组件中更改。useEffect

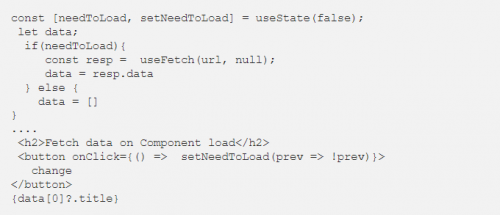
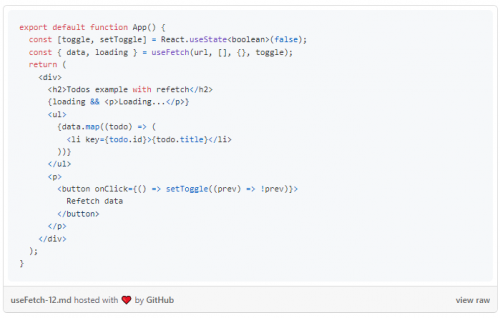
例:假设每次单击按钮时都需要获取数据。在按钮单击时,我们可以更改切换值,该值在useFetch钩子中用作依赖项,数据将再次被提取。

现在一切似乎都很好,但是如果我们需要通过单击按钮而不是在组件安装时加载数据来加载数据,该怎么办?如果我们尝试添加如下条件,它将引发错误。这是因为钩子不能在条件下使用。此代码错误 ↓

我们将收到此错误:
Rendered more hooks than during the previous render.
为了解决这个问题,我们可以将条件放在自定义钩子中,而不是将其放在组件中。如果 提供了,值为 — 无需加载数据。refetchnull

例子
服务器返回一个字符串而不是 JSON。堆栈闪电战演示

通过单击按钮重新获取数据。堆栈闪电战演示

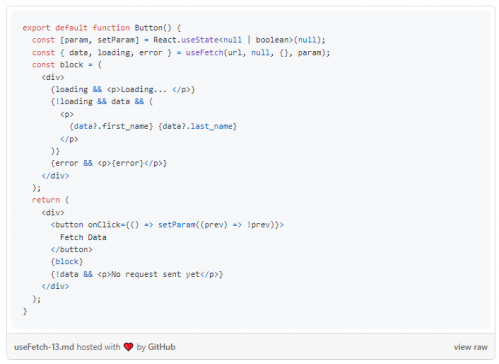
在按钮单击而不是组件安装时发出获取请求。在这里,我们需要设置这将阻止在组件安装时发送请求。param null

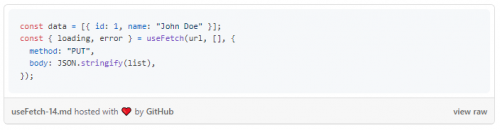
发出发布/放置请求

就是这样。此外,我们还可以从自定义钩子添加返回状态代码和错误消息。
您可以在此处找到源代码,并在此处找到堆栈闪电战示例。























 京公网安备 11010802030320号
京公网安备 11010802030320号