不要忘记保持所有项目配置同步。有一次,我正在处理一个遗留的 React 项目,我运行了一个最近添加的单元测试,我得到了这个错误:
问题
Jest: 类型错误: 替换全部不是函数
一开始我很困惑,因为在浏览器中,该组件使用suptorAll方法像一个魅力一样工作,但事实证明,replaceAll是一个新功能,不是在所有浏览器或较旧的Node.js版本中实现的。
溶液
安装替换全部聚合并将其添加到 jest 设置配置文件中。
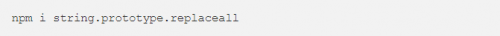
1. 安装全部替换

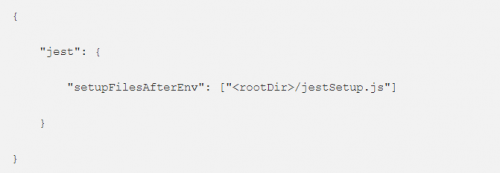
2. 修改您的 Jest 配置,添加一个安装程序文件后Env 属性,如下所示:

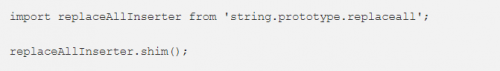
3. 将以下代码添加到您的 jest设置文件中
























 京公网安备 11010802030320号
京公网安备 11010802030320号