圆打包图是一种常见的数据可视化技术,用于通过嵌套圆表示按层次结构组织的数据。由于树状图的相似性,树状图将嵌套矩形用于相同的目的,因此有时它被称为圆形树状图。美国数学家威廉·瑟斯顿(William Thurston)于1985年引入数据分析,圆填料极大地揭示了数据的层次结构。

我想展示如何在JavaScript的帮助下轻松构建一个优雅的交互式圆圈包装图!在这个循序渐进的教程中,我们将代表2022年全球100位最富有的人,根据福布斯的亿万富翁名单,按国家和行业划分。所以,把你的包装做好,准备好,因为你的大脑会变得稍微丰富一些!
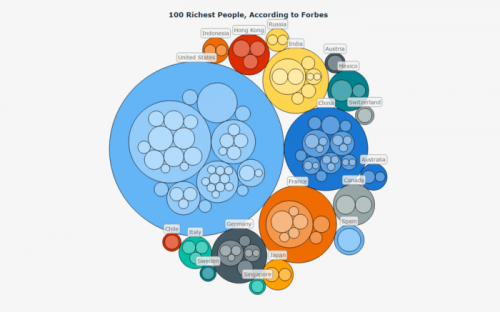
将要创建的圆形包装图
让我演示一下我们的 JavaScript 圆圈包装图在完成后会是什么样子。它将是交互式的,完成本教程后,您将完全能够在自己的圆圈包装图中快速可视化自己的数据。

现在,让我们继续制作它!
带有脚本的基本圆包装图
即使不是必需的,但对HTML,CSS和JavaScript有一些先验知识将使掌握这些概念变得特别容易。但是,即使您是一个完全的新手,也没有必要惊慌失措。当我们完成时,您将学习如何自己制作圆形包装图,因为我们将深入讨论每个步骤。
任何 JavaScript 图表,包括我们的圆形包装图,都可以通过四个常规步骤创建:准备网页、包括所有必要的 JS 文件、加载数据、编写一些图表代码。让我们更详细地探讨这些步骤,以准备一个令人惊叹的交互式基于JS的圆圈包装图。
1. 准备网页
首先,我们需要一个圆形包装图的位置。
如果您还没有网页,请构建它。在那里,通过添加具有唯一ID的HTML块元素为绘图创建一个容器。此外,为此元素指定一些 CSS 规则,以定义图表的显示方式。
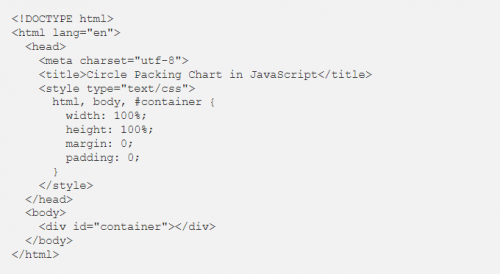
以下是我的 HTML 页面的外观:

在我的示例中,块元素是 。其 ID 是 。和属性设置为100%,而和设置为0,这将使圆形包装图在整个页面中显示;但是欢迎您定义所有内容,无论您认为自己适合您的情况。
<div>container width height margin padding
2. 包含所有必要的 JS 文件
接下来,我们需要在本节中引用所有必要的 JavaScript 文件。<head>
当您使用正确的数据可视化工具时,创建圆形包装图不会像它可能的那样困难或耗时。在本教程中,我选择使用任何图表JS图表。它是为数不多的JavaScript图表库之一,支持开箱即用的圆形包装图表,并且对初学者友好,因为它提供了大量现成的示例,并具有完整的文档。
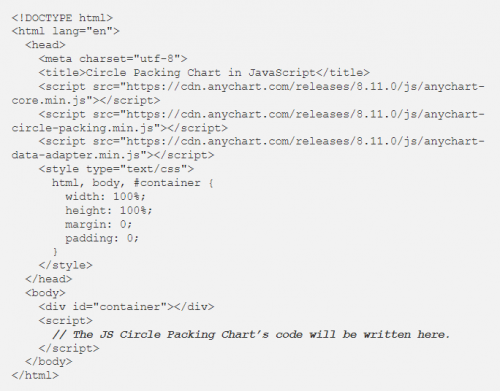
要添加所需的 JavaScript 文件,我们有两种选择:本地下载或从内容交付网络 (CDN) 使用它们。让我们选择第二个。添加用于图表的“核心”和“圆”包装脚本。另外,如果您要可视化文件中的数据(在本例中为我所示),请包括数据适配器模块以方便数据加载。JS代码本身将放在该部分的标记中(也可以在部分中设置)。<script><body><head>
以下是我当前的HTML页面:




















 京公网安备 11010802030320号
京公网安备 11010802030320号