今天是有关如何创建一组 React 组件来处理拖放的教程。拖放是互联网的奥秘之一。我们在开发人员的生活中都用过一次它们,但实际上我们从未想过它是如何工作的。好吧,今天,它会改变!
本文仅供参考。所有框架都有大量的拖放库,我强烈建议您使用其中之一!
理解
在开始任何编码之前,让我们尝试进一步了解拖放的工作原理。
拖放主要由浏览器处理。要允许元素可拖动,您所要做的就是将属性添加到draggable="true"div
悬垂和掉落与容器系统一起工作。一个容器将包含您的可拖动项目,您将它拖放到另一个容器中。
还有一些工作可以使容器准备好接受可拖动的项目。
最后,我们必须处理丢弃并更新我们的状态。
就这么简单!让我们看看它如何与 React 配合使用。
创建我们的组件
在开始使用拖放之前,我们将开始创建组件,以使我们的生活更轻松。
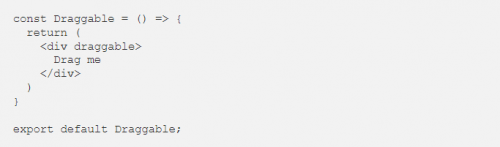
首先,让我们创建可拖动的项目。此项目将是一个简单的文本,以便我们可以拖动它。我们还将属性设置为 true。draggable

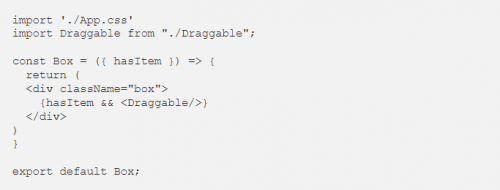
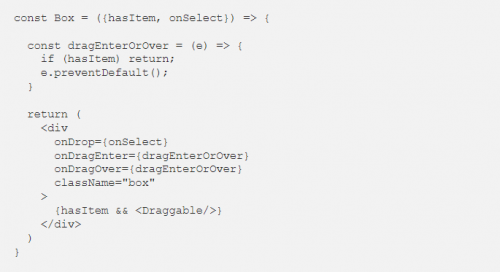
接下来,让我们创建一个 Box 组件。此组件将是一个容器,用于容器可拖动的项:

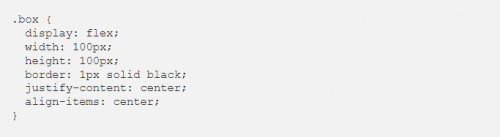
同样在我们的课程中,您将找到该课程:App.cssbox

接下来,我们将开始使容器准备好与可拖动组件进行交互。
处理事件
我们将依赖于 3 个事件:
拖动回车键 (dragenter)
拖动 (dragover)
落 (drop)
我们将在这方面对待 和 相同,但两者都需要使用。dragenterdragover
可拖动和容器之间的交互
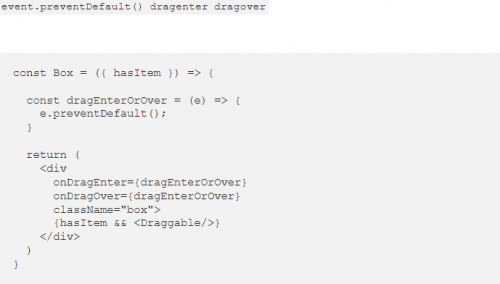
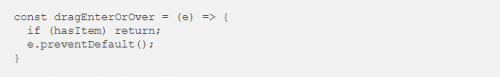
为了使可拖动的项和容器交互,我们的第一步是调用 when 或 trigger。通过这样做,我们的容器将成为一个有效的目标:

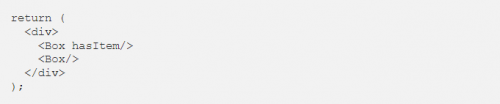
另外,让我们在应用程序中使用我们的 Box 组件:

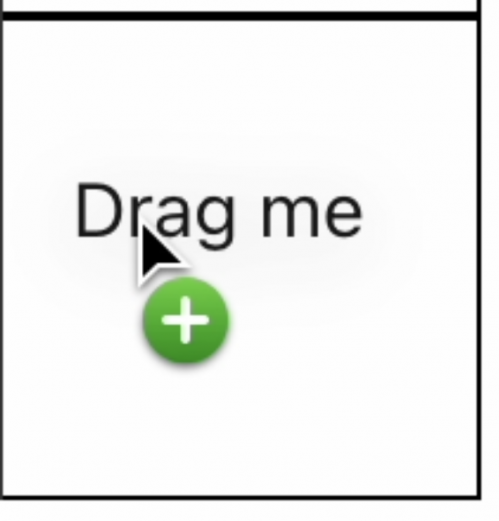
立即试用您的应用程序!如果拖动并四处移动,您将在鼠标旁边看到此图标:drag me

根据您的操作系统,它会显示一些不同,但你会认出它!
您可能已经注意到,此图标也显示在当前所选图标的上方。这不是我们想要的。
让我们稍微更改一下代码,使其不在初始框中显示此图标:

移动我们的可拖动并保持状态
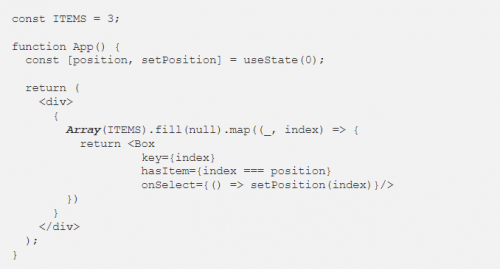
我们要做的第一件事是为选择添加一个状态(我们将在此处使用位置),并以编程方式呈现 Box:

我知道使用索引作为键是一种不好的做法,但由于此示例非常简单,我无法使用其他任何内容。
在 box 组件中,让我们处理 drop 事件并调用回调:onSelect

现在再次尝试你的应用,你将能够将可拖动的可拖动内容从一个容器移动到另一个容器!
我希望这篇文章能帮助你更好地理解拖放是如何工作的!




















 京公网安备 11010802030320号
京公网安备 11010802030320号