第 1 部分:在 JavaScript 中自定义实现映射()、简化() 和过滤()方法。
脚本中的多边填充
今天我将向您展示实现,或者我们称之为3种广泛使用和着名的数组方法的Polyfills(自定义实现)。
这是面试官可以要求你写一些关于这些方法的幕后实现(映射,简化,过滤)的东西。每次都会为数组的新副本编写这些函数,因此它不会改变您的实际数组。
1. 地图()
map() 是一个接受回调函数的方法,该函数对数组的每个元素执行。简单来说,它用于操作/转换该数组中存在的元素。
它返回一个新数组(这意味着它不会改变或更改您的实际数组)。
从映射中出来的数组是一个转换后的数组,它可能与实际数组相同,也可能不相同。
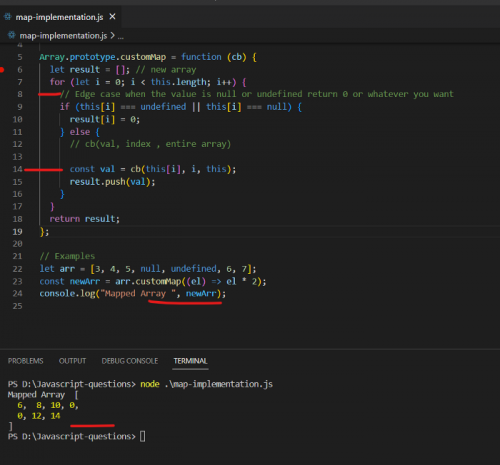
自定义实现

自定义地图实现
map() 的这个自定义实现将返回转换后的数组。
为什么我们需要附加它的原型?
由于数组就像一个对象,它有一些内置的方法。要重写或编写我们的自定义方法并使其可用于数组类,它需要附加到原型链,该原型链将在JavaScript中执行继承。因此,要为数组或对象提供任何自定义方法,您需要在其原型链上调用方法。
2. 减少()
reduce() 是接受称为化简器的回调函数的方法。
它在数组的每个元素上调用,这些元素最终累积为单个值。
回调符(化简器)包含以下参数:
上一个值:我们从上次函数调用中获得的值。在第一次调用时,如果给出,它将返回“初始值”,否则,它将返回arr[0]的值。
当前值:当前元素的值。在第一次调用时,如果给出初始值,则返回 arr[0] 的值,否则返回 arr[1] 的值。
当前索引:元素的当前索引。如果给出初始值,它必须为 0,否则应从索引 1 开始。
数组:用于遍历的数组。
使用案例:
无初始值
具有初始值

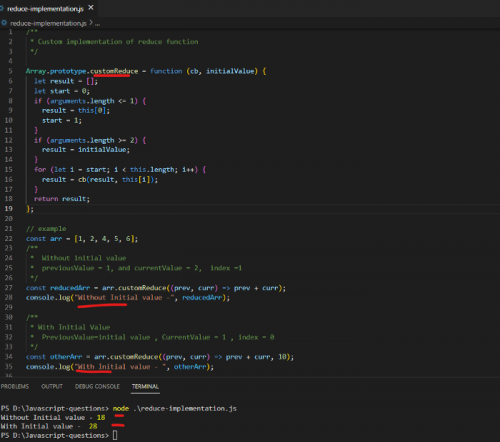
自定义实现减少()
3. 过滤器()
filter() 方法接受一个回调,该回调针对给定数组的每个项执行。
与上面相同 — 它返回一个新数组。
它将返回筛选的真实值。

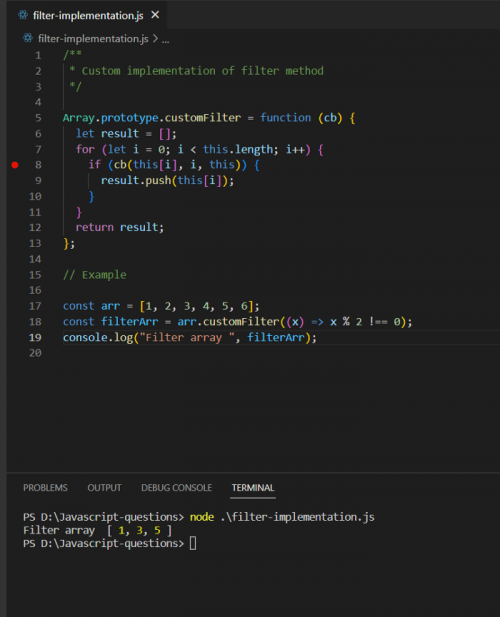
过滤器()函数的自定义实现
这就是一些数组方法的自定义实现的工作原理,也是一个很好的起点,您可以在其中了解JavaScript如何在后台创建其内置方法实现及其工作原理。
您可以创建自己的 Polyfill 或像这样的自定义方法,并将其附加到原型链,以使其可用于 JavaScript 环境中使用的引用或抽象类。




















 京公网安备 11010802030320号
京公网安备 11010802030320号