使用 JavaScript 中的类型运算符自定义浅比较() 和深度比较 () 的实现。
Deep/与运算符类型的浅比较
嗨,伙计们,今天我将向您展示如何使用自定义 typeof 运算符为浅副本和深层副本编写自定义实现。让我们开始吧。
首先,我们需要知道什么是浅层和深层比较。当我们在采访中被问到时,这些术语非常令人生畏,但是一旦你了解了JavaScript运行时环境,它们的含义就变得非常简单。
让我告诉你,在JavaScript中,基元类型和非基元类型之间的比较在某些部分非常令人困惑,但是如果你确切地知道JavaScript中原始类型和非原始类型之间的区别,那么这些将很容易回答并向其他人解释。
什么是原始类型和非基元类型?
基元数据类型是不是任何对象且不附加任何属性或方法的数据类型。
有 7 种基元数据类型:
字符串
数
比金特
布尔
定义
象征
零
与基元数据类型相关的一个要点是所有基元都是不可变的;也就是说,它们不能被改变。
非基元数据类型称为导数(引用类型),这意味着它仅从基元数据类型派生。
阵 列
对象
现在,我们对什么是基元数据类型和参考数据类型有了一点了解,接下来让我们继续讨论深度和浅层比较的主题。
1. 浅比较()
浅层比较是一种检查两个值是否相等的比较类型。它应该在一个级别上进行检查,这意味着嵌套对象引用尚未准备好进行比较,只允许在基元数据和非基元数据类型之间进行一个级别的比较。

第一级的浅层比较
此图指出,如果发生浅层比较,则应在一个级别上正确发生,而不是在嵌套级别。

不允许对嵌套参照进行浅层比较
在我们进入浅层比较的自定义实现之前,我们需要再做一个类型运算符的自定义实现(内置的JavaScript方法) - 您可以使用运算符 来查找JavaScript变量的数据类型。typeof

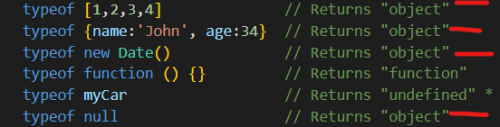
内置运算符类型
**我认为JavaScript中的一个主要缺点或陷阱是它将返回所有引用类型的对象类型,例如数组,对象,日期,null等。

因此,如果您需要知道它是数组还是对象,则是不可能的。它总是返回一个非常令人困惑的对象,但毕竟,它是由JavaScript人员设计的,请记住,由于其在JavaScript中动态类型的性质,数组被视为一个对象。
因此,为了实现展示它是数组、对象还是日期的功能,我们需要编写自定义 typeof 运算符。
让我告诉你它是什么样子的:
自定义实现 — 运算符类型

自定义类型操作员
现在,我们获取传递的引用数据类型的确切类型,无论是数组、对象还是日期。
在进行任何进一步的延迟之前,让我们专注于浅层比较。
自定义实现 — 浅比较()

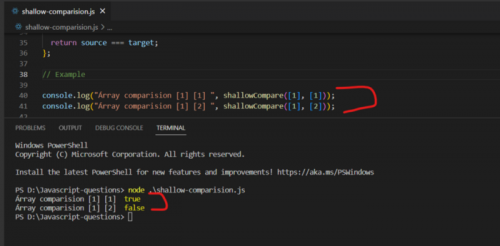
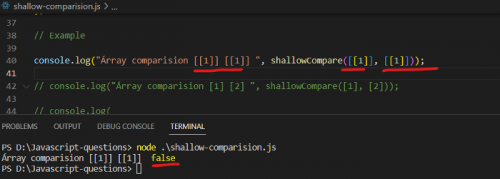
在此实现中,我们使用自定义 typeof 运算符来检查它是数组、对象、日期还是其他内容。此函数仅在一个级别执行浅层比较,而不在嵌套级别上执行浅层比较。让我们看一个例子:

2. 深度比较()
深度比较是一种比较类型,它检查两个值是否相等,它应该在所有级别上进行检查,这意味着嵌套对象引用已准备好进行比较。在嵌套对象、数组等上测试深度比较。
自定义实现 — deepCompare()

深度比较
只有一点需要注意的是,在深度比较中,由于在多级或嵌套级进行比较,您需要对同一函数进行递归调用。由于我们有嵌套对象和数组,我们需要在多个级别上检查它们。
而且,由于递归调用,深度比较与浅层比较相对较慢。
让我们看看这些例子:

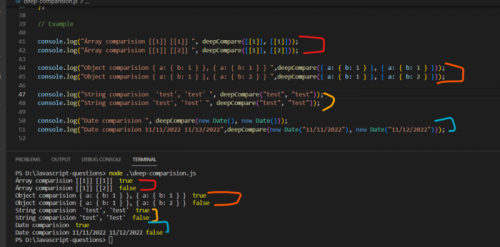
深度比较示例
因此,我们已经了解了 JavaScript 中类型运算符、浅比较() 和深度比较() 函数的自定义实现,以及如何使用它们在基元数据类型和非基元数据类型之间工作和比较。
在自定义实现的后续部分中,我们将看到更多的自定义实现,这将帮助您了解幕后发生的情况。请继续关注更多!




















 京公网安备 11010802030320号
京公网安备 11010802030320号