介绍
在 JavaScript 中,当我们想要使用日期和时间时,我们可以使用 Date 对象。要使用 Date 对象,我们使用 Date 对象构造函数,如下面的示例所示。默认情况下,这将返回当前日期和时间。

上面的示例可以存储在变量中,但它将始终存储创建变量的日期和时间。

警告
在 JavaScript 中使用日期时,需要考虑一些注意事项。日期和时间是根据计算机的时钟计算的。这意味着如果另一个用户在另一个国家/地区,因此时区,那么这可能会导致一些关于一天何时开始的冲突。
方法
使用 Date 对象时,可以设置日期或时间的格式。现在,我们将看一些这方面的例子。我们将首先创建一个名为当前日期的变量,并将 Date 对象分配给该变量。

现在,如果我们只想从返回值访问日期,我们可以使用另一个名为 getDate() 的方法。

我们还可以通过使用方法 getTime() 来访问时间。

还可以通过使用返回人类可读的时间字符串的方法进一步格式化时间。此方法是 toTimeString()。

还有一个方法将返回人类可读的日期字符串。此方法称为到日期字符串 ()。

我之前提到过使用 Date 对象时的时区警告。根据区域设置(语言)返回偏移分钟数的一个有用方法是 get 时区偏移量偏移量()。

创建自定义时间
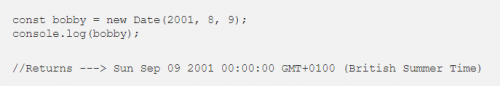
当您使用日期和时间时,您可能会发现您希望创建自己的日期和时间。为此,可以在创建 Date 对象时将其传入该对象。如果我们有一个出生于2001年9月8日的用户,我们可以这样做,如下所示。

创建自定义日期时,传递到 Date 对象的值的顺序如下所示。顺便说一句,月份从零开始计数。所以,1月是0,2月1日,依此类推。
年,毫米,日,华时,嗯,嗯,不锈钢



















 京公网安备 11010802030320号
京公网安备 11010802030320号