在本文中,我们将学习如何轻松地向 JavaScript 中的对象添加任意数量的周数。Date
1. 日期设置日期() 和获取日期() 方法
要在脚本中添加周数:Date
使用 上的方法获取 的月份的日期。getDate()DateDate
将 的结果相加,再乘以要添加的周数。getDate()7
将此总和称为参数的方法。setDate()
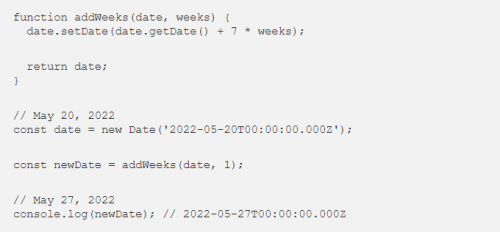
例如:

我们的函数采用一个对象和天数作为参数添加,并返回具有新添加的天数的相同对象。addDays()DateDate
该方法返回一个介于 1 和 31 之间的数字,该数字表示特定日期的月份中的某一天。DategetDate()
该方法将对象所在月份的日期更改为作为参数传递的数字。DatesetDate()Date
如果指定的数字会更改 的月份或年份,则 会自动更新信息以反映这一点。DatesetDate()Date

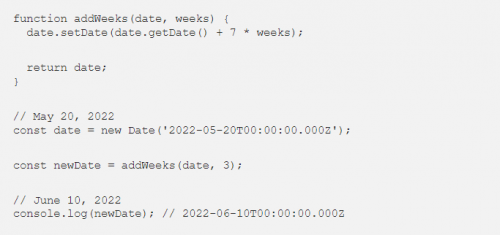
添加 3 周会增加 21 天(20 + 21 = 41 天),但 5 月只有 31 天,因此月份递增,日期设置为 (41 - 31)。110
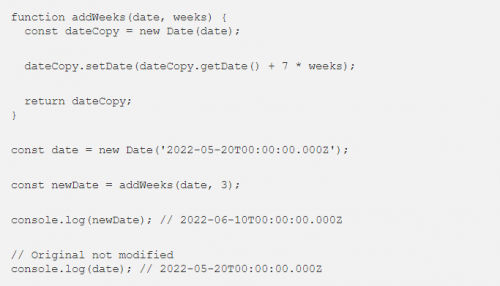
避免副作用
该方法改变调用它的对象。这给我们的函数带来了副作用。要避免修改传递的函数并创建纯函数,请创建 此副本(而不是原始副本)的 和 调用。setDate() DateaddDays() DateDatesetDate()

不修改外部状态的函数(即纯函数)往往更可预测,更容易推理,因为它们总是为特定输入提供相同的输出。这样就可以很好地限制代码中副作用的数量。
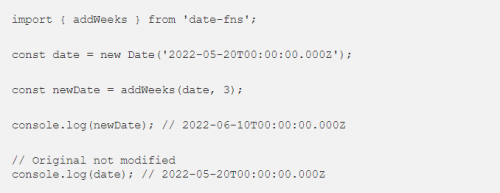
2. 日期-fns 添加周() 函数
或者,您可以使用日期 fns NPM 包中的纯函数快速将周数添加到 .它的工作原理类似于我们的函数。addWeeks() DateaddWeeks()





















 京公网安备 11010802030320号
京公网安备 11010802030320号