了解 ES6
根据维基百科解释“ECMAScript 规范是由 Netscape 的 Brendan Eich 开发的脚本语言的标准化规范;最初命名为 Mocha,然后是 LiveScript,最后是 JavaScript。”
ECMAScript 2015 (ES2015) 是第 6 版,最初称为 ECMAScript 6 (ES6),它添加了许多新功能,这些新功能后来成为 Web 开发人员工具包的重要组成部分。本文旨在帮助您以轻松易懂的方式了解这些新的 ES6 特性。
ES6 块作用域 let
首先,什么是范围?范围是指来自我们程序不同部分的变量的可访问性。在使用 let 声明变量之前,JavaScript 变量具有全局范围和函数范围(使用 var 声明时)。当使用 let 声明变量时,ES6 为 JavaScript 带来了块级范围。
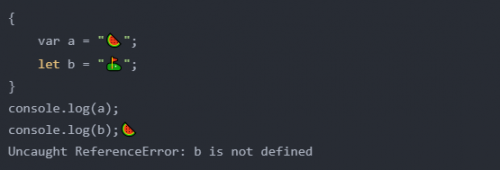
可以看出,我们使用var关键字在block中定义了变量“a”,可以全局访问。所以var声明的变量是全局的,但是,我们希望变量在block中生效,退出block时不可访问。然后,可以使用 ES6 新的块级作用域关键字 let 来声明变量,就像这里的变量 b 一样,会报错说 b 没有定义。

ES6 解构数组
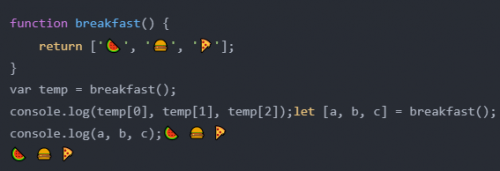
首先,我们定义一个返回数组的函数。然后我们调用该函数并将结果存储在变量 temp 中。要访问每个值,我们必须打印 temp[0]、temp[1]、temp[2]。使用解构,我们可以直接调用早餐函数并在此处分离出变量 a、b 和 c 中的每个单独的值(第一个变量将被分配第一个值,第二个变量将被分配第二个值,依此类推)。最后,我们打印三个变量,看看有没有问题。

ES6 解构对象
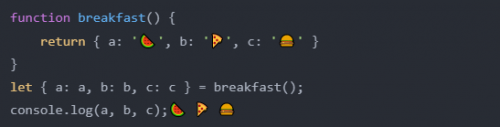
breakfast函数返回一个对象。使用解构,我们可以直接检索对象的值并将它们存储在变量 a、b 和 c 中。键值对中的key代表映射的实际对象的键名,value为自定义变量。解构完成后会自动完成赋值,然后调用早餐函数返回对象。然后,打印变量a、b、c,可以看到没有问题。

ES6 模板字符串
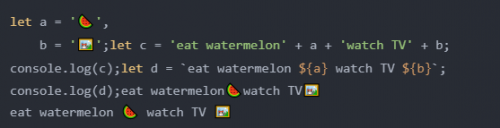
在使用模板字符串之前,我们使用 + 运算符连接字符串。
取而代之的是,我们现在可以使用 ES6 提供的模板字符串,首先使用来包裹字符串,当要使用变量时,使用 ${variable}。

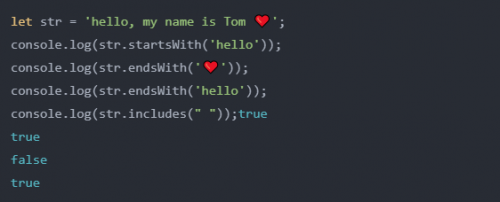
ES6 检查字符串是否包含其他字符串
使用这些函数,可以轻松检查字符串是否以某物开头,是否以某物结尾,以及是否包含任何字符串等。

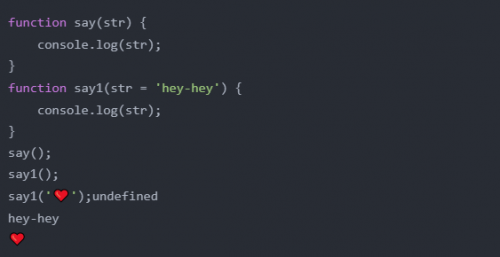
ES6 默认参数
在 ES6 中,可以使用默认参数。调用函数时,当参数没有赋值时,会使用设置的默认参数执行。分配参数时,它将使用新分配的值执行,覆盖默认值。使用以下内容:

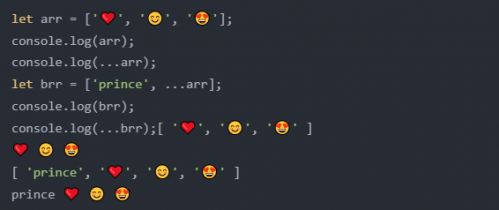
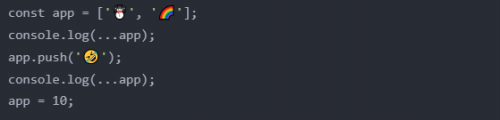
ES6 扩展运算符
使用 ... 扩展元素以便于操作。按如下方式使用:

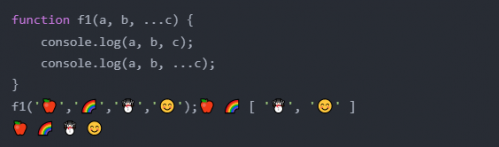
ES6 展开运算符
用于函数参数,接收参数数组,使用以下内容:

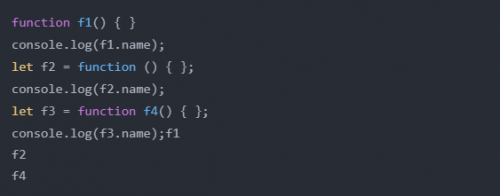
ES6 函数名
使用 .name 获取函数的名称,如下:

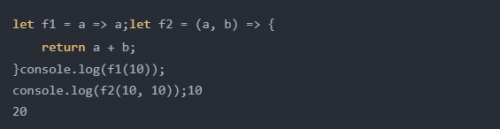
ES6 箭头函数
使用箭头函数可以让代码更简洁,但也要注意箭头函数的局限性,而且箭头函数本身并没有this,this指向父级。

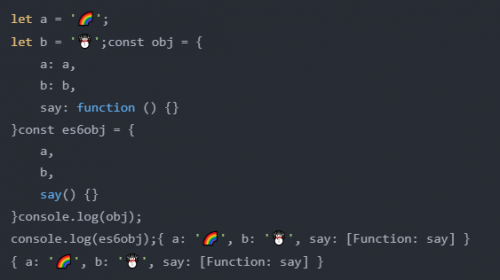
ES6 对象表达式
使用 ES6 对象表达式,如果对象属性与值相同,则可以省略值,不写函数也可以写函数。用法如下:

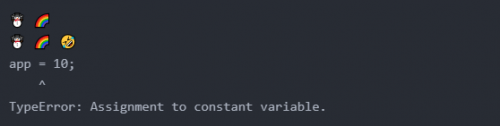
ES6 常量
使用 const 关键字定义度量。const 限制为度量分配值的操作,而不是度量中的值。使用以下内容:

可以看出,当再次给测量赋值时,报错。

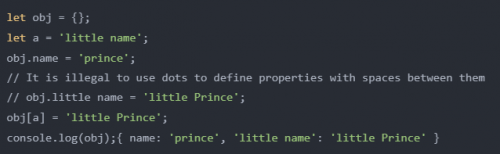
ES6 对象属性名
使用点定义对象属性时,如果属性名称中包含空格字符,则为非法,语法不能通过。使用【属性名】就可以完美解决,不仅可以直接写属性名,还可以使用变量来指定,具体使用如下:

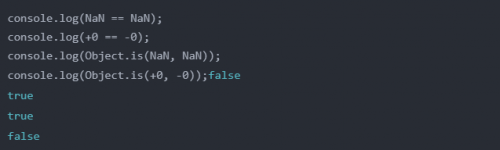
ES6 检查两个值是否相等
使用 === 或 == 比较某些特殊值的结果可能无法满足您的需求。可以用Object.is(第一个值,第二个值)来判断,说不定你会开心 Laughed

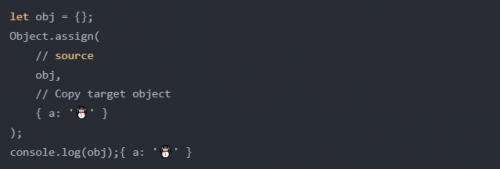
ES6 复制对象
使用 Object.assign() 将一个对象复制到另一个对象,如下所示:

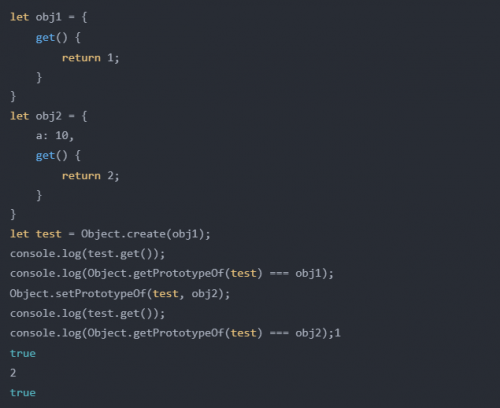
ES6 设置对象的原型
使用 es6,可以如下设置对象的原型:

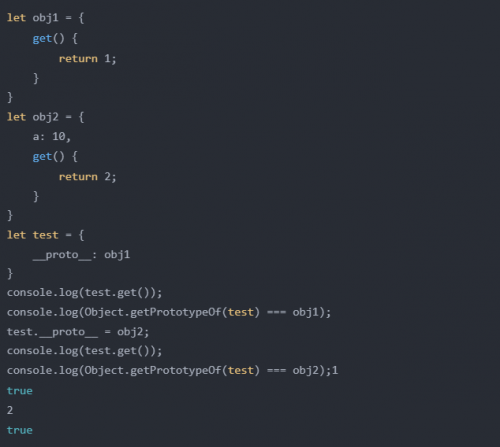
ES6 原型
使用方法如下。

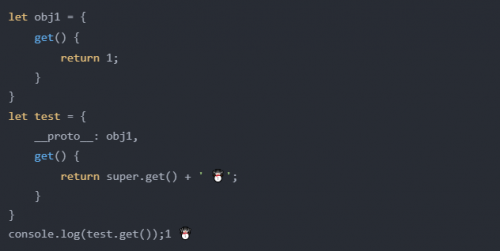
ES6 超级

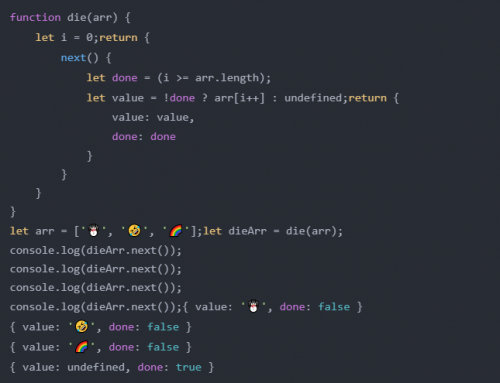
ES6 生成迭代器
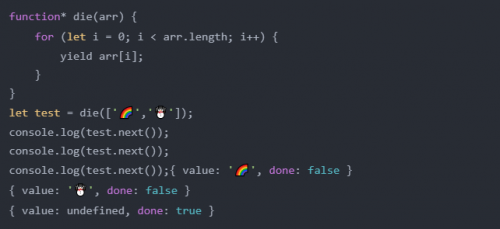
学习之前,先写一个迭代器

OK,看看简化的生成器

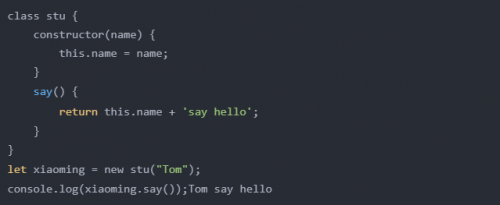
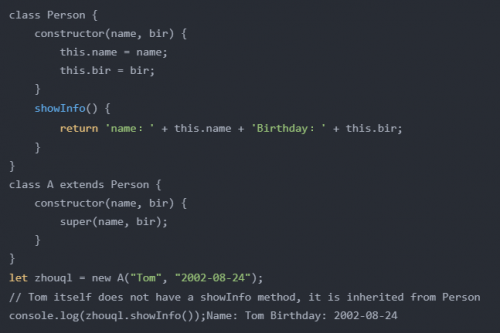
ES6 类
使用 es6 可以快速轻松地构建类

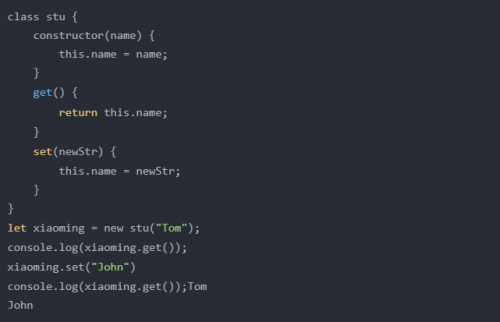
ES6 设置
定义获取或修改类属性的 get/set 方法

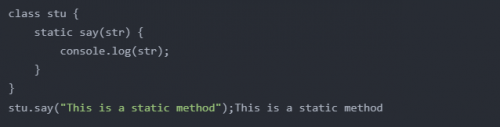
ES6 静态
使用 static 关键字修改的方法可以直接使用,无需实例化对象

ES6 扩展
使用继承,可以减少代码冗余,例如:

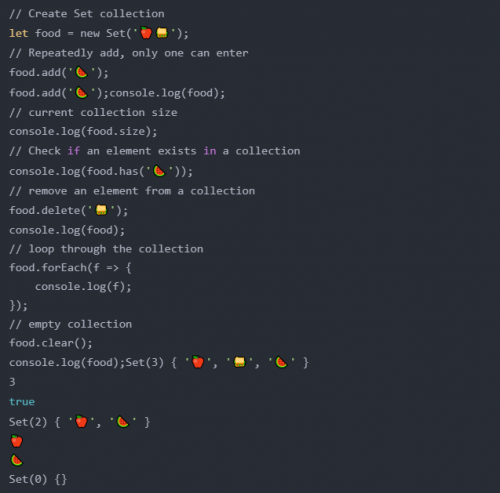
ES6 套装
Set 集合,与数组不同,Set 集合中不允许有重复元素

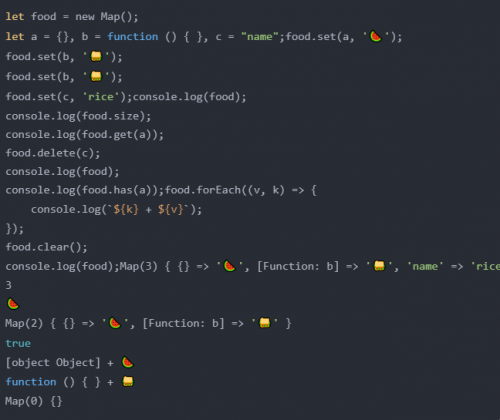
ES6 Map
Map组合存储键值对

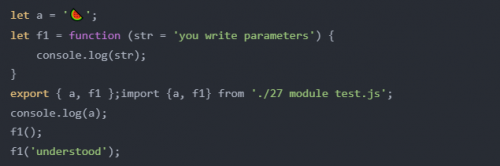
ES6 模块化
使用模块化开发,ES6可以很方便的导入导出一些内容,以及默认导出等细节:




















 京公网安备 11010802030320号
京公网安备 11010802030320号