svg和canvas的区别: canvas是html5新增的元素,最初的svg用的是xml技术。 canvs是标量,可以导入图片,svg则是矢量,适合做动态小图标或者地图。 与canvas不同svg的图形可以被引擎抓取,支持事件绑定
简单的Canvas绘图
1. 获得 canvas 对象.
2. 调用 getContext 方法, 提供字符串参数 ‘2d’.
3. 该方法返回 CanvasRenderingContext2D 类型的对象. 该对象提供基本的绘图命令.
4. 使用 CanvasRenderingContext2D 对象提供的方法进行绘图.
5. 基本绘图命令
设置开始绘图的位置: context.moveTo( x, y ).设置直线到的位置: context.lineTo( x, y ).画弧线:context.arc(x0,y0,radius,startAngle,endAngle);描边绘制: context.stroke().填充绘制: context.fill().闭合路径: context.closePath().
简单的svg绘图
style设置:width:500;height:500;background:white;
viewBox:0 0 100 100 (相对坐标原点(0,0),将500px映射到100个单位中)
常用的标签:长方形:左上角坐标、宽度高度;多边形:经过各点的坐标;圆:圆心坐标、半径;椭圆:圆心坐标、横轴半径、纵轴半径;直线:端点坐标、线颜色、线宽;折线:经过点的坐标、是否填充、线颜色、线宽;文字:文字内容文字坐标、内容、样式;路径:>
动态属性:transform移动,其值可以设置为translate(-10,0)向左平移10,scale(1.1)放大1.1倍,rotate(45)旋转45度,transform-origin设置相对位置(相对于整个svg),transform-box:fill-box设置相对位置为中心(相对于当前图形中心)
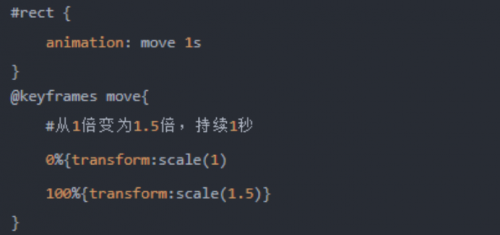
动画:利用CCS实现动画效果,比如:




















 京公网安备 11010802030320号
京公网安备 11010802030320号